Ohjeita miten Varnish asennetaan, on pilvinpimein. Jokainen päättyy tilanteeseen, että http-liikenne on välimuistissa ja kaikki ovat tyytyväisiä. Paitsi jos tarvitaan SSL-sertifikaatti ja https toimimaan myös. Varnish ei nimittäin sitä tee itse. Suurin osa ohjeista neuvoo miten NGINX viritetään, mutta koska minulla on Apache2, niin en ala asentamaan rinnalle toista web-serveriä. Eikä tarvitsekaan, koska homman saa hoidettua Apachella ja yhdellä ylimääräisellä virtual hostilla. Tämä ohje olettaa, että sinulla on yksi ja vain yksi domain Varnishin takana Apachella.
Asennetaan Varnish ja laitetaan se toimimaan. Oletus on, että sinulla on
- yksi domain,
- ei muita virtual hosteja,
- Apache2,
- Ubuntu (18.04, toimii vanhemmillakin) ja
- SSL asennettuna
- työt tehdään SSH:lla (konsolilla)
Varnishin asennus
Varnish on helppo asentaa.
$ sudo apt install varnish
asentaa Varnishin paikoilleen. Helppo osuus olikin siinä.
 Koska Varnish on käyttäjän (asiakkaan) ja sivujasi tarjoavan serverin välissä päättäen mitkä sivut annetaan Apachen työksi ja mitkä Varnish tarjoaa web-sivuja surffaavalle omasta välimuististaan, niin Apachen ja Varnishin on juteltava keskenään. Lisäksi vielä niin, että asiakas ei koskaanikinämilloinkaan juttele Apachen kanssa suoraan. Varnish on siis kontakti ulkomaailmaan ja webserverimme pysyy visusti poissa ulkomaailmasta.
Koska Varnish on käyttäjän (asiakkaan) ja sivujasi tarjoavan serverin välissä päättäen mitkä sivut annetaan Apachen työksi ja mitkä Varnish tarjoaa web-sivuja surffaavalle omasta välimuististaan, niin Apachen ja Varnishin on juteltava keskenään. Lisäksi vielä niin, että asiakas ei koskaanikinämilloinkaan juttele Apachen kanssa suoraan. Varnish on siis kontakti ulkomaailmaan ja webserverimme pysyy visusti poissa ulkomaailmasta.
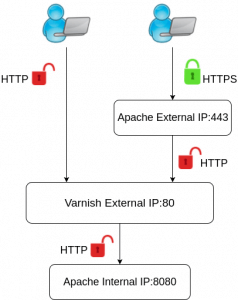
Liikenne menee kuvan mukaisesti:
- http: asiakkaalta portissa 80 kuuntelevalle Varnishille ja sitten Apachelle, jos on tarve
- https: asiakkalta portissa 443 kuuntelevalle Apachelle, joka vaihtaa http:lle ja ohjaa porttiin 80 ja Varnishille ja siitä sitten Apachelle jos on tarve
- Apache on siis einen jakomielitautisessa tilassa, mutta se parannetaan sillä, että https-liikenne menee omalle virtuaaliserverilleen, ja http:n takana erossa ulkomaailmasta on oma virtuaaliserverinsä, jossa asustelee web-sivumme
Itse tein systeemin ensin niin, että http-liikennettä ei oteta vastaan ollenkaan. Jos joku kirjoittaa osoitteeksi http:// niin se tyssää siihen. Sen sijaan osoitepalkkiin kirjoitettu www.example.com ohjautuu heti portille 443 SSL-liikenteenä. Se tuntui hyvältä ajatukselta, mutta ei ollut. Kun tuli aika saada uusittu Let’s Enryptin sertifikaatti, niin homma tyssäsi siihen, että LE ei löytänyt portista 80 ketään. Tuohon on olemassa purkkaviritys, mutta hoidin sen omasta mielestäni turvallisemmin. Muutin Varnishin asennuksen täysin kuvan mukaiseksi, eli niin 80 kuin 443 sallitaan. Kun vierailija aikoo hoitaa verkkokauppahommiaan, niin wordpress/woocommerce pakottaa https:lle.
1. Apache2
Varmistetaan, että meillä on Apachen vaatimat lisäkilkkeet asennettuna:
$ sudo a2enmod ssl
$ sudo a2enmod proxy
$ sudo a2enmod proxy_balancer
$ sudo a2enmod proxy_http
$ sudo a2enmod headers
Jos jokin puuttuu, niin asenna se ensin
$ sudo apt install mod_headers
ja sitten
$ sudo a2enmod headers
Käynnistetään Apache uudestaan:
$ sudo systemctl restart apache2
Siirrytään Apachen jakomielitaudin parantamiseen.
Tarvitaan kaksi virtual hostia, ext-https.conf ja int-http.conf (kyllä, voit nimetä miten haluat, kunhan muistat kumpi on kampi). ext-https ei tee muuta kuin ottaa portista 443 tulevan https-liikenteen vastaan kääntäen sen Varnishille ja varsinainen saitti löytyy int-http takaa.
ext-https.conf
Tehdään ext-https.conf:
$ sudo nano /etc/apache2/sites-available/ext-https.conf
Tiedoston sisältö on muutoin normaali, mutta lisää proxytiedot, X-forwarded-Proto headeri ja poista DocumentRoot (sitähän ei ole, koska tämä vain pyöräyttää https:n http:ksi). Joudut selvittämään SSL-sertikaatin polut. Snippetissä on oletus Let’s Encryptille ja muista muuttaa domainin tiedot (ja ei, niiden ei tarvitse olla suuraakkosilla; huomaat ne vain paremmin noin).
<VirtualHost *:443>
ServerAdmin admin@example.com
ServerName example.com
ServerAlias www.example.com
ErrorLog /var/log/apache2/external-https_error.log
CustomLog /var/log/apache2/external-https_access.log combined
Include /etc/letsencrypt/options-ssl-apache.conf
SSLCertificateFile /etc/letsencrypt/live/EXAMPLE.COM/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/EXAMPLE.COM/privkey.pem
RequestHeader set X-Forwarded-Proto expr=%{REQUEST_SCHEME}
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:80/
ProxyPassReverse / http://127.0.0.1:80/
</VirtualHost>Tänne ei laiteta redirectejä sun muita, vaan ne laitetaan int-http.conf tiedostoon.
Tallenna ja sulje.
HUOMAA: jos kuitenkin teet neitseellistä asennusta, niin älä lisää sertikaatin polkua. Let’s Encrypt laittaa ne itse kun asennat sen. Toki, jos sinulla on jo SSL-sertifikaatti käytössä, niin sitten sinun toki täytyy laittaa sen vaatimat tiedot.
Jos käytössä on toimiva saitti, jonka sertifikaatti on Let’s Encryptin, niin sen SSL:ään liittyvä conf-tiedosto täytyy ottaa pois päältä:
$ sudo a2dissite example.com-le-ssl
/etc/apache2/sites-enable/ hakemistossa saattaa olla myös 000-default-le-ssl.conf josta Apache väittää kivenkovaa, että sellaista ei ole. Se on usein jonkun 1-click asennussysteemin tai vastaavan jäljiltä oleva aito tiedosto, ei symbolinen linkki. Jos se on hakemistossa, vaikka ei olekaan Apachen mielestä olemassa oleva virtual host, niin et pääse asennuksen jälkeen saitillesi, vaan saat virheilmon liian monesta redirectistä ja sinua vinkataan poistamaan cookiet. Niiden poistaminen ei auta, mutta sites-enabled/ hakemiston tyhjentäminen turhasta roinasta kylläkin auttaa. Ja fiksu ei deletoi, vaan siirtää johonkin muualle, kuten sites-available/ hakemistoon.
Palataan ”sisäiseen” virtual hostiin.
int-http.conf
Jos muokkaat toimivaa järjestelmää, niin sinun ei tietenkään tarvitse tehdä erillistä Varnisihin kanssa juttelevaa conf-tiedostoa. Muokkaat vain allaolevien ohjeiden mukaan. Mutta ehkä kannattaa kopioida oleva porttia 80 seuraava conf vaikka int-alkuiseksi ja muokata sitä. Ihan siksi, että jos haluatkin jossain vaiheessa ottaa Varnishin pois käytöstä, niin pääset palaamaan alku tilanteeseen poistamalla Apachen tietoisuudesta kaikki int-alkuiset conf-tiedostot, ja sallimalla alkuperäiset.
Mutta jatketaan uusasennuslinjalla.
Tehdään tiedosto int-http.conf:
$ cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/int-http.conf
$ sudo nano /etc/apache2/sites-available/int-http.conf
Tiedostossa täytyy olla vähintään alla olevat perustiedot, mutta tärkeintä on, että muutat virtual hostin kuuntelemaan localhostina porttia 8080. Muista vaihtaa oikeat tiedot ja DocumentRoot polku.
<VirtualHost 127.0.0.1:8080>
ServerAdmin admin@example.com
ServerName example.com
ServerAlias www.example.com
DocumentRoot /var/www/html
ErrorLog /var/log/apache2/internal-http_error.log
CustomLog /var/log/apache2/internal-http_access.log combined
SetEnvIf X-Forwarded-Proto https HTTP=on
</VirtualHost>Tämä on se tiedosto, jossa sinulla on kaikki ohjaukset ja muut asetukset, kuten vaikka WordPressin vaatimat redirectit.
Tallenna ja sulje.
Apache2
Sitten tuo kaikki täytyy vielä kertoa Apachelle ja katkoa samalla sen yhteydet ulkomaailmaan.
Siirretään Apache kuuntelemaan localhostina porttia 8080:
$ sudo nano /etc/apache2/ports.conf
Etsi kohta Listen 80 kommentoi se ja muuta tilalle 127.0.0.1:8080:
# Listen 80
Listen 127.0.0.1:8080
Tallenna ja sulje
Käynnistetään sisäinen http-host (älä laita .conf):
$ sudo a2ensite int-http
Ja perään sallitaan ulkomaailmaa huhuileva ulkoinen:
$ sudo a2ensite ext-https
Nyt Apache kuuntelee ulkomaailmaan porttia 443 ja on valmis ohjaamaan https-liikenteen Varnishille. Tavallinen http-liikenne menee suoraan Varnishille. Sen jälkeen kummatkin siirtyvät Varnishilta (jos pyydetty sivu ei ole cachessä) paikallisesti portin 8080 kautta Apachelle osaan, joka tietää missä sivut ovat.
2. Varnish
Ensin kerrotaan Varnishille mitä porttia maailman suuntaan sen täytyy kuunnella:
$ sudo nano /lib/systemd/system/varnish.service
Etsi rivi, jossa lukee:
ExecStart=/usr/sbin/varnishd -a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256mkommentoi se ja lisää uusi rivi, joka vaihtaa portin 80:een:
# ExecStart=/usr/sbin/varnishd -a :6081 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256mExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m
malloc,256m kertoo miten Varnish muistia käyttää ja että sille on varattu maksimissaan 256 MB muistia. Jos sinulla on jokin todella pieni testipenkki, niin saatat joutua pienentämään arvoa. Katiska.info’lle varttigiga oli liian vähän ja nostin sen ensin yhteen gigaan ja myöhemmin kahteen eli malloc,2g – ehkä liioittelua, en tiedä, mutta minulla oli muistia vapaana ja nyt on muisti riittänyt. Muistin loppuminen Varnishilta ei kaada sitä eikä saittia, mutta se joutuu poistamaan cachestä vanhempaa, mutta kelvollista, saadakseen uudelle tilaa. Cachenä se alkaa olla silloin kehnohko.
Varnishille ei tarvitse erikseen kertoa missä Apache kuuntelee sitä, koska sen oletus on 127.0.0.1:8080 joka taasen laitettiin domainien conf-tietoihin,
Systemd on herätettävä uusille asetuksille:
$ sudo systemctl daemon-reload
Jos sinulla ei ole vielä tiedostossadefault.vclkohtaa, jolla saat estettyä cachen, niin tehdään se nyt. Se saattaa helpottaa elämää tulevaisuudessa. Kelaa tiedostoa sen verran alemmas, että löydät kohdan
sub vcl_recv {
Lisää sen alapuolelle ensimmäiseksi:
# Pelastusrenkaasi: sammuta välimuisti
# Ota kommentointi pois (risuaita vek) pysäyttääksesi välimuistin
# Kommentoi käynnistääksesi välimuistin
# Varnish pysyy silti käynnissä ja pääset saitille
# return(pass);
Ei, sinun ei tarvitse laittaa selityksiä, jos et halua. Kunhan #return(pass); löytyy. Tulet nimittäin tarvitsemaan sitä tulevaisuudessa.
Sitten herätetään webpalvelin ja väliomuisti:
$ sudo systemctl restart apache2
Tarkistetaan, ettei tullut kirotusvirheitä Varnishin asetuksiin, kuten puuttuvia puolipisteitä:
varnishd -C -f /etc/varnish/default.vcl
Jos saat selvän virheilmoituksen, niin se kertoo tarkemmin tai vähemmän tarkemmin missä on vika. Puuttuvan puolipisteen se tunnistaa, mutta puuttuva alkava tai sulkeva aaltosulje saattaa valehdella virhepaikan aika kauaksikin.
Sallitaan Varnishin käynnistyminen automaattisesti bootissa:
systemctl enable varnish
Käynnistetään Varnish:
$ sudo systemctl restart varnish
Vilkaise vielä mikä on Varnishin tila:
$ sudo systemctl status varnish
Kun vihreä valo palaa, niin sinulla on saitti pystyssä ja välimuisti välimuistittaa. Tai ainakin jotain se tekee, Nyt vaan kokeilemaan, että osoitteet pelaavat.
Valmis?
Nyt kuuluu todeta web-ohjeiden taattuun tapaan, että olet succesfully installed ja everything should now be working. Kun ensimmäisen kerran tein tämän, niin mikään ei toiminut. Olin muistaakseni kirotusvirhettänyt portin Apachelle. Toisella kerralla pääsin jo linjoille, mutta sitä ennen sain kylmää hikeä, kun selaimessa kirjoitin www.katiska.info enkä päässyt minnekään. Selaimet olettavat jostain todella oudosta syystä http ja se ei päässyt minulla Apachessa läpi, koska rewrite oli tipahtanut jossain vaiheessa vauhdista.
Kun tajusin laittaa https:n urliin, niin sain saitin näkyviin. Tosin se oli aivan yhtä hidas kuin ennenkin. Varnishin säätäminen tapahtuu muokkaamalla asennustiedostoa (oikeammin sitä vissiin käytetään kääntämiseen) default.vcl – ja siitä sitten alkaakin varsinainen hupi. Minulla meni nelisen päivää saada saitti ja kauppa toimimaan.
Kun kopioit netistä default.vcl esimerkkejä, niin kannattaa muistaa, että suurin on ehkä toiminut jossain jotenkin, tai ne ovat testejä, ja niiden käyttö tuotannossa on – jos ei itsemurha, niin lähelle nilkkaan ampumista. Joten ole varovainen ja testaa. Koskee myös eksis.onein esimerkkejä. Rikkinäinen default.vcl ei yleensä tee mitään sen suurempaa tuhoa tai julkaise serveriäsi maailmalle, mutta jos se laittaa välimuistiin WordPressin backendin tai kaatuu kokonaan, niin yrityssaiteilla se voi kallista.
Täältä löydät yhden enemmän tai vähemmän toimivan default.vcl esimerkin. Ei se optimoitu ole, ja siellä on snadeja virheitä, joiden takia välimuistitus ei ole paras mahdollinen, mutta itsellä se toimi.
Paremmin tehty, mutta useamman samalla serverillä makoilevan domainin tarpeisiin rakennettu löytyy myös. Tietysti sitä voi käyttää myös yhdelle virtual hostille, kun asettaan vain yhden ”ali-vcl:n”.
Virheet
Jos homma ei toimi, eli saat 5xx virheitä tai muuta hassun hauskaa, niin olet jossain vaiheessa jättänyt jotain tekemättä tai tehnyt kirjoitusvirheen. Error 503 tulee käytännössä aina siitä, että Varnish ei pysty juttelemaan backendin eli taustalla odottavan Apachen kanssa. Tai sitten ohjeet eivät ole kattaneet sinun erikoistarpeitasi. Elämä on ja happy coding (vaikka ei ongelmien ratkaisussa koodaamisesta olekaan kysymys, olipa vain pseudo-cool heitto).
Manuaalit
Google on joskus ystäväsi, aina ei, ja Varnishin virallinen saitti löytyy täältä: https://varnish-cache.org/

