Woocommercessa tuotteiden muunnelmien alasvetovalikko ei välttämättä ole aina selvin mahdollinen asiakkaalle, vaikka he tietävätkin mistä on kyse. Se, että muunnelmat kannattaa nimetä selvästi jopa silloin kun käytetään jotain, joka ei ole itseäänselittävä, kuten väri, on toinen juttu – eikä lainattu kuva saitilta Katiska ole todellakaan hyvä esimerkki. Tarkoitus on, että asiakkaan ei tarvitse epäröidä edes millisekuntia ja että kaikki näkyvä on niin johdattelevan tuttua kuin mahdollista.
Valitse <muunnelma-nimi>
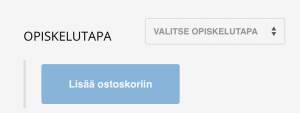
Joten vaihdetaan alasvetovalikon ensimmäinen kohta muotoon Valitse <muunnoksen nimi> – kuvaesimerkissä siten näkyisi Valitse opiskelutapa.
Lisätään allaoleva snippet functions.php – tiedostoon (teeman, lapsiteeman tai Code Snippet pluginiin)
https://gist.github.com/damiencarbery/243821761aceb11f85d82e97a4253d69#file-choose-attribute-name-php
Muuta kohta
$args['show_option_none'] = 'Choose ' . wc_attribute_label( $args[ 'attribute' ] );
haluamaasi muotoon, minulla se on Valitse eli
$args['show_option_none'] = 'Valitse ' . wc_attribute_label( $args[ 'attribute' ] );
Pelkkä Valitse samanlaisena kaikkialla
Jos haluat välttää muunnelman nimen toistamista, niin sinulla on kaksi vaihtoehtoa (ainakin). Voit piilottaa ”otsikon”, joka nimeää alasvetovalikon. Onnistunee ihan pelkällä CSS-kikkailullakin ja tapa vaihtelee teemoittain (ehkä). Mutta ihmisten silmä ja ajattelu on tottunut siihen, että asioilla on nimi. Turha toistokin on… turhaa. Joten yksi mahdollisuus on muuttaa kaikkien muunnelmien alasvetovalikon ensimmäiseksi vaihtoehdoksi ’Valitse…’, ’Valitse haluamasi’ tai mitä sitten parhaana pidätkään.
Kopypeistaa koodinpätkä functions.php -tiedostoon tai mikä sinulla sitten muokattuja koodeja hoitaakaan.
https://gist.github.com/eksiscloud/5376e0a01e81d99d2c0a977a3882c02a
Muuta rivi
$args['show_option_none'] = 'Choose...';
haluamaksesi, minulla se voisi olla Valitse…
$args['show_option_none'] = 'Valitse...';
Viimeinen säätö
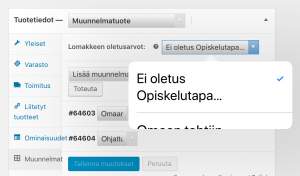
Jos olet asettanut tuotteessa muunnelmalle jonkin oletusarvon, niin käy ottamassa se pois. Muutoin jommalla kummalla tavalla tehty muokkaus ei näy asiakkaalle, vaan on vain yksi vaihtoehto valikossa ja se vasta onkin asiakkaan päätä sotkevaa.

Nyt alun esimerkki näyttää tältä: