Monet ovat tehneet GTmetxin ja Pingdomin testejä oman sivuston latausnopeuksista. Milloin mitäkin kohtaa ja vesiputousta yritetään tulkita ja löytyy säädettävää. Välillä testit paljastavatkin omituisuuksia, joihin kannattaa puuttua. Minula yksi sellainen on Google Analyticsin käyttämä analytics.js, joka ladattiin kolmeen kertaan. Olin mitään miettimättä laittanut tunnukseni kahteen lisäosaan ja teeman tietoihin, koska kysyivät. Jos verkkokaupan ylläpitäjä ei ole ennen tiennyt kuinka paljon dynaamisesti päivittyvä ostoskori ja siitä syntyvä AJAX-koodi ?wc-ajax=get_refreshed_fragments hidastavat, niin testeillä saa mittakaavaa. Hyvä muistissääntö on, että aina kun jotain haetaan jostain muualta, niin se hidastaa. Siksi Jetpack otetaan pois päältä, ei käytetä Googlen fontteja ja Google Analyticsin kohdalla nostetaan kädet ylös antautumisen merkiksi – vaikka Analytics voidaankin korjata. Jetpack kylläkin kannattaa poistaa, mutta analytics.js ja fontit saadaan hostattua omalta serveriltä.
Aivan ensimmäiseksi kannattaa ymmärtää pari asiaa. Ensimmäinen on, että niin GTmetrix kuin Pingdom ovat sinällään hyödyllisiä, mutta antavat tolkuttomasti dataa, joihin ei kannata sen enempää uhrata aikaa. On totaalisen toissijaista saada joku A-tunnus kummaltakaan. Ei se kävijään vaikuta. Vielä vähemmän jokin Page Speedin 100/100. Ainoastaan niihin asioihin puututaan, jotka ovat oleellisia. Ja oleellinen tarkoittaa sellaista, joka näkyy ja vaikuttaa käyttäjälle. Pingdomin ikuisuussekoilu Expires-headerin kanssa ja uhkailut miten mitään ei saada käyttäjän selaimelle talteen, on yksi sellainen hölmöily. Leverage browser caching on pääsääntöisesti toinen.
Nopeuden maksimointi uhkailuilla miten Amazon hukkasi sekunnin pidemmällä latausajalla miljoonia on hype. Se hype alkoi jo modeemiaikoina, jolloin ensimmäisen kerran esiteltiin 4 sekunnin sääntö: puolet ei odota neljää sekuntia pidempään sivun latausta. Ihan oikeasti. Se esitettiin aikana, jolloin modeemilla meni 30 sekuntia numeron valintaan ja pahimmillaan muutama minuutti yhteyden rakentamiseen. Amazonin tuloksissa ei ollut kyse ajan säästöstä, vaan käytettävyyden parantamisesta. Ajan säästö oli siis seuraus.
Kun Google painottaa nopeutta, niin retoriikasta huolimatta he hakevat yhtä ja vain yhtä asiaa: nopeampaa ympäristöä googlebotille, koska se säästää rahaa. Jokainen Googlen nopeusvinkki palvelee ensisijaisesti sivujen indeksointia – AMP on äärimmäinen esimerkki siitä. Mikä hassuinta, niin Googlen suositusten mukaan, sekä latausaikojen nopeuttamiseksi, ensimmäinen ja tärkein tehtävä olisi poistaa Googlen mainokset. Siinä sitä, logiikkaa.
Neljän sekunnin kohdalla kävijä saattaa ensimmäisen kerran kallistaa niskaansa. Seitsemän sekunnin jälkeen alkaakin tulla katoa. Ja siitä syystä Googlelle hidas sivusto tarkoittaa yli 7 sekunnin latausaikaa – joka sekään ei vielä vaikuta hakusijoitukseen. Google alkaa reagoida hitauteen 12 sekunnin jälkeen – ja siinäkin tapauksessa vain kilpailevien osumien kanssa, jos käyttäjän hakuhistoria sen sallii.
Nopeuttaminen kannattaa aina, mutta ei hinnalla millä hyvänsä. Silmänräpäys on 100 – 400 ms. Jos parin tunnin työllä saavutetaan latauksissa 50 ms nopeusetu, niin aika innokas some-konsultti saa olla, että että tuon panostuksen saa aidosti perusteltua asiakkaalle. Tuo voitto saavutetaan mm. ottamalla pois lisäosa, joka tekee artikkeliin sisällysluettelon – käytettävyys kylläkin kärsii ja se saattaa karsia kävijöitä.
Kun muutos säästää sekunnin, eikä muutos heikennä käytettävyyttä, niin silloin siihen kannattaa panostaa. Silti hyvä muistisääntö on, että kahta sekuntia lyhyemmillä säästöillä merkitystä ei enää ole.
Kun tuota nipistystä alkaa tekemään, niin yksi monista ratkaisuista – jotka eivät ole (yleensä) toisiaan poissulkevia – on siirtää Google Analyticsin käyttämä analytics.js sekä kaikki Googlen fonttitiedostot omalle serverille. Silloin ei ole enää riippuvainen Googlen serverien ruuhkista – nuo odotuttavat aika ajoin itseään sekuntitolkulla, kunnes selaimelle tulee time-out.
TL;DR
Asenna Google Analyticsiä varten lisäosa
https://fi.wordpress.org/plugins/host-analyticsjs-local/
- poista Analyticsin koodi muista yhteyksistä
- jos käytät esim. Google Analytics Dashboard for WP (ExactMetrics tai MonsterInsights), niin älä salli niissä
analytics.jskäyttöä
Asenna Google Fontsia varten lisäosa
https://fi.wordpress.org/plugins/host-webfonts-local/
- etsi fontti, lataa fontti ja käske tehdä CSS
- salli Remove Google Fonts
Google Analytics
Google ei halua, että Analyticsin javascriptiä hostattaisiin omalta serveriltä. Syynä on se, että he tekevät jatkuvasti muutoksia koodiin ja jos se olisi jokaisen omissa hoteissa, niin päivitykset eivät välttämättä menisi läpi. Eivät he aivan väärässä tuossa pelossa ole, ottaen huomioon kuinka paljon maailmassa on päivittämättömällä softalla pyöriviä sivustoja. Mutta jos sinulla on toimiva cron, niin olet turvassa siltä osin. Ainakin niin kauan kun Google ei muuta perusteita myöten systeemejään. Kannattaa kuitenkin muistaa, että analytics.js -tiedoston hostaaminen omalta serveriltä ei kuitenkaan ole Googlen suosittelema ratkaisu, mutta he eivät myöskään kiellä sitä. Toimiva ratkaisu itsehostattu kuitenkin on.
Vaikka puhun koko ajan serveristä, niin lisäosa toimii aivan samalla tavalla web-hotellissakin.
Asentaminen on kohtuullisen helppoa, mutta kehittäjän omista ohjeista puuttui yksi vaihe, johon itse kompastuin. Kaikki toimi ihan hienosti, mutta minulla eivät Pingdomin pisteet parantuneetkaan, vaan tipahtivat hivenen – minulla olikin yhtä äkkiä useampi analytics.js latauksessa, joista yksi tuli omalta serveriltä.
Asennus
Lataa lisäosa CAOS (Complete Analytics Optimization Suite) ja asenna se normaalin lisäosan tavoin.
Löydät sen asetukset kohdasta Asennukset > Optimize Analytics.
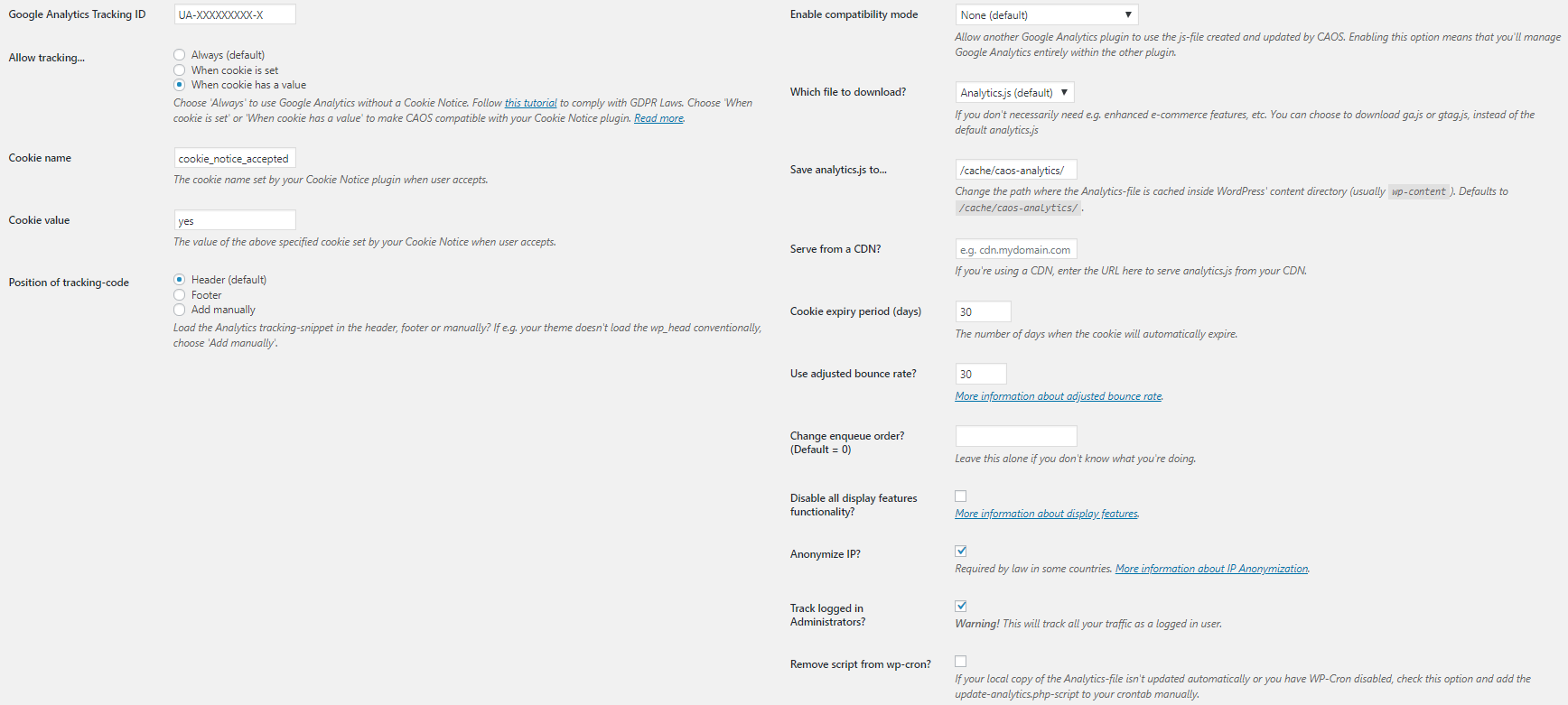
Perusasetukset eivät ole monimutkaiset sinällään. Tracking ID on selviö ja jos et tiedä mitä se tarkoittaa, niin palaa takaisin sitten kun tiedät miksi asennat tämän lisäosan.
Sen sijaan evästeiden asetuksia kannattaa hetki miettiä kohdassa Allow tracking. Jos anonyminisoit Analyticsin keräämät tiedot, niin ihan toimiva valinta on Always. Sinun ei tarvitse kysyä edes käyttäjän lupaa Analytics-evästeiden käytölle, koska yksilöivää henkilötietoa ei kerätä. Sen sijaan jos Analytics-käyttösi on raskaampaa, niin sinun täytyy asettaa eväste.
When cookie is set on niitä tilanteita varten, että tarjoat kävijälle kaksi vaihtoehtoa: hyväksyä tai poistua sivustolta. Se sallii seurannan sillä silmänräpäyksellä, kun sivustolle saavutaan ja kävijän kone on saanut evästeen. Tämä on huonoin mahdollinen tapa hoitaa evästekysymys ja siksi toiseksi se on GDRP:n hengen ja pian myös sanan vastainen. Joten viimeinen vaihtoehto When cookie has a value on se mitä haet.
Sinun pitää antaa evästeen nimi, Cookie name. Cookie Notice for GDPR käyttää muistaakseni nimeä cookie_notice_accepted – saat tarkistettua sen esimerkiksi omasta selaimestasi joko lisäosalla, joka kertoo evästeet tai käyttämällä inspectoria.
Cookie value on se arvo, joka evästeeseen tulee, kun käyttäjä antaa suostumuksen. Esimerkiksi true.
Position of tracking code on paikka, johon seurantakoodi asetetaan. Jos haluat tehdä todella ekstriimiä säätöä, niin laitat evästeen footeriin. Mutta yleisin paikka on header. Samaten jos todella noudatat vaatimusta evästeiden hyväksymisestä, niin header on ainoa looginen paikka. En halua vähätellä GDPR:ää, sillä se tuli todella tarpeeseen ja on hyödyllinen niin kävijän oikeuksille kuin yrittäjän turhan työn välttämiselle, mutta evästeitä ei kannata silti tolkuttomasti miettiä. Ja tämä kuulostaa juurin niin pahalta kuin näyttääkin: melkoinen osa sivustoista asettaa kaikki evästeet täysin piittaamatta siitä mitä cookie-bannerin kysymykseen vastataan. Itseasiassa siinä ei tehdä muuta kuin asennetaan yksi cookie lisää, joka kantaa ajan X tietoa siitä koska banneri näytetään uudestaan. Aika monet nimittäin aidosti uskovat, että evästekysymys liittyisi jotenkin evästeiden käyttöön.
Enable compatibility mode on valinta, joka tulee vastaan, jos käytät tai haluat käyttää sivustolla jotain seurannan tuloksia näyttävää lisäosaa. Palataan siihen viimeisenä.
Which file to download kysyy mikä Googlen javascript pitäisi tallentaa omalle sivustolle pois Googlen hoivista. Valitse analytics.js jos et muista yhteyksistä nimenomaan tiedä, että tarvitset (vanhempaa) tiedostoa gtag.js tai ga.js.
Save analytics.js to on polku .js-tiedoston tallennuspaikkaan. Jos sinulla on erikoistarpeita, niin muuta. Meille muille kelpaa oletus.
Serve from a CDN koskee sellaisia, joiden tarvitsee antaa erikseen CDN:n nimen. Minä käytän systeemiä, jossa moista ei tarvitse miettiä.
Cookie expiry period (days) on valintakysymys. Googlella se taitaa olla kaksi tuntia. Niin kauan kun leikit Pingdomin kanssa, niin anna olla 30 päivää. Tämä siksi, että jos Expires on alle 30 päivää, niin Pingdom vinkuu ja vonkuu Expires -tiedon puuttumisesta. Toisaalta, se valittaa samasta, jos mukana on yksikin alle 30 päivän vanhentumisaika. Tämä on yksi Googlen omista (monista) sekoiluista. Toisaalla he haluavat, että jokaisessa tiedostossa on vähintään kuukauden säilytysaika kävijän omalla selaimella, ja sitten Google laittaa omiinsa minuuttien vanheneminen. Itse pidän sen normaalissa tuotantokäytössä yhdessä päivässä, koska aidosti sen lataaminen ei ole niin merkityksellinen hidaste – sen sijaan aika ajoin Googlen DNS:n selvittäminen on. Yhdellä päivällä varmistan sen, että kävijällä on yhtä tuore versio kuin minullakin (cron hakee Googlelta tuoreen kahdesti päivässä). Harrastesivustoilla tyydyn 30 päivään – oikeastaan ihan vain siksi, että voin.
Use adjusted bounce rate on mielenkiintoinen asetus. Bounce rate eli välitön poistuminen on yksi eniten väärin käytetty mittari. Se kertoo niiden kävijöiden määrän, jotka ovat poistuneet saapumissivulta jatkamatta muualle tai tekemättä mitään. Paniikki korkean välittömän poistumisen prosentin takia tulee verkkokaupoista, jotka eivät ole saaneet asiakasta tuotteesta kassalle. Niilläkin 70 – 90 % on aivan normaalia.
Sisältösivustoilla (tai esimerkiksi kivijalkapalvelua/myyntiä tarjoavilla) asia onkin monimutkaisempi. Jos tulet tälle sivulle, luet jutun, teet asennuksen tai päätät, ettet asenna, niin olet saanut sen tiedon, jota tulit etsimään. Jatkaminen toiselle sivulle, jolloin osumaa välittömään poistumiseen ei tulisi, on vain plussaa. Pointti on siinä, että bounce rate ei kerro mitään kävijästä ja hänen tarpeistaan.
Entä jos asiakas tulikin hakemaan aukioloaikoja tai yhteystietoja? Tulee välitön poistuminen, mutta silti sivu teki juuri sen minkä pitikin.
Pitäisi seurata muutakin käyttöä, kuten vaikka sisäistä hakua. Jos matala bounce rate tulee siitä, että saavutaan Googlen hausta (sitä kuuluisaa orgaanista liikennettä) ja silti jatketaan saitilla hakemista samasta aiheesta, niin silloin laskeutumissivu ei olekaan palvellut tarkoitustaan. Ollaan tilanteessa, jossa matala bouce rate kertoo epäonnistumisesta. Se kertoo sivustosta, joka kykenee yleisilmeellään vakuuttamaan kävijän, mutta ei tarjoamaan vastausta.
Bounce ratea pystyy säätämään ajan mukaan. Silloin edes jollain tavalla saadaan huomioitua kävijän osallistuminen. Jos ihminen jää lukemaan, niin aikaa kuluu ja jos sitä kuluu riittävästi, niin käyntiä ei enää lasketa välittömään poistumiseen. Sen sijaan nopeat piipahdukset huomioidaan välittömiksi poistumisiksi. Ja kyllä, tiedän, ettei sivulla viipyminen ole sama asia kuin lukeminen. Mutta niin kauan kun ei tehdä laajempia säätöjä koodeihin, jotka seuraavat mm. sivun vieritystä, niin tämä on yksi kikka vaikuttaa tilastointiin einen korjaavasti.
Voit piipahtaa tässä välissä lukemassa ajatuksia bouce ratesta. Päätä sen jälkeen haluatko asettaa tälle arvon.
Change enqueue order? Ei hajuakaan. Ei varmaan kannata koskea, jos ei tiedä mitä tekee. Mutta jotain tekemistä sillä on javascriptien suoritusjärjestyksen kanssa.
Disable all display features functionality? Sama juttu, ei kiinnosta täällä. Aloin sitä kerran yömyöhällä selvittelemään Analyticsin sivuilta ja nostin heidän bounce rateaan poistumalla melkoisen välittömästi paikalta. Sen tiedän, että jos tuon sallii, niin tuloksista poistetaan remarketing-asiat. Joten jos käytät ammattimaisemmin Google Analyticsia (kuten myynnissä ja markkinoinnissa pitäisi), niin älä valitse tätä.
Anonymize IP poistaa IP-osoitteen viimeiset kolme numeroa eikä enää yksilöi henkilöä (oikeammin laitetta, mutta mitäs pienistä). Jos tarvitset ehdottomasti henkilöön liittyvää dataa ja hoidat GDPR:n vaatimukset, niin rastia ei kannata laittaa. Minä laitan, pääsee tällaisella harrastussaitilla vähemmällä, vaikka toiminimi omalla taustalla kummitteleekin.
Track logged in Administrators on myös yksinkertainen asetus: huomioidaanko admin vai ei. Jos tekee testausta tai etsii Analyticsiin liittyvää ongelmaa, niin kannattaa sallia. Näkee hallitummin mihin tullaan ja mitä tapahtuu, kun omat liikkumiset näkyy heti.
Remove script from wp-cron on hyödyllinen vain, jos päivittää analytics.js -tiedoston useammin kuin pluginin tekemä kahdesti päivässä. Jos wp-cron ei toimi, niin systeemin cron ei toimi ja silloin on ihan sama mitä kautta liipaisun yrittää tehdä. Mutta jos säädät päivitystahtia, niin cronin täytyy herättää tiedosto update-analytics.php.
Enable compatibility mode
Palataan compatibility modeen. Se on asetus, jolla CAOS saadaan juttelemaan jonkun Analyticsiä ohjaavan ja sen tuloksia kertovan lisäosan kanssa. Yhteensopivia ovat (ainakin, noita näyttäisi tulevan päivitysten myötä lisää):
- Google Analytics Dashboard Plugin for WordPress by Analytify (vaatii dashboardille erillisen lisäosan, 40 000 asennusta)
- Google Analytics Dashboard for WP by ExactMetrics (itse käyttänyt eniten, ehkä laajin, >1 miljoonan asennusta)
- Google Analytics Dashboard Plugin for WordPress by MonsterInsights (eniten käytetty, mutta ilmaisena rajattu; kallis, >2 miljoonaa asennusta)
Asentaa minkä tahansa noista kolmesta, niin se valitaan compatibility modessa. Silloin häviää mm. evästeasetukset, koska GA-lisäosa vastaa niistä (tai niin ainakin ajatellaan). Samalla häviää myös mahdollisuus asettaa evästeen ikä sekä bounce raten säätö. On omasta tarpeesta kiinni kuinka suuren painoarvon noille antaa.
Työpöytälaajennuksilla on vain yksi merkitys. Saa nopeasti vilkaistua muutamaa yleisintä uteliaisuuslukua: paljonko on sillä hetkellä populaa sivustolla ja mikä on ollut kävijäkehitys määrätyllä aikajaksolla. Minulla aukeaa selaimen välilehteen nopeastikin Analyticsin sivu, josta saan samat ja enemmän. Tai jos olen tekemässä töitä iPadillä, niin Analyticsille on oma appsi. En siis aidosti tee työpöytätiedolla yhtään mitään. Siksi toiseksi, kaikki rompe ja ryönä dashboardissa hidastaa admin-puolta. Sen sijaan haluan bounce raten säädön, ja vaikka sen saa tehtyä koodiakin puukottamalla, niin CAOS:n pitäminen yksinään oli helpointa.
Mutta jos sinä otat jonkun noista käyttöön, niin sinun täytyy kieltää lisäosaa käyttämästä Analyticsiä eli se ei saa asettaa seurantakoodia. Sen sijaan sille täytyy antaa käyttöoikeus Analytics-tilille oman gmailin kautta. Molemmat kohdat löytyvät lisäosien hallinnasta. Varmista myös, että tietoa tulee oikealta tililtä, jos sinulla on useampi sivusto.
Jos nuo asentavat Analyticsin seurantakoodin, niin Internet ei hajoa. Sinulla on vaan tuplasti analytics.js -tiedosto eli et kevetänyt kuormaa, vaan lisäsit sitä.
Muista poistaa Analytics joka paikasta, johon olet sen antanut – esimerkiksi SEO-palikka ja teema saattaa helposti unohtua, jos ne ovat tunnusta joskus kysyneet.
Varnish
Jos käytät proxynä Varnishia, niin sinun täytyy nyt päästää cachen ohi pari uutta evästettä. Google Analyticsin evästeethän eivät enää päde.
Lisää tämä default.vcl -tiedostoon:
# Remove Caos, locally stored Google Analytics set req.http.Cookie = regsuball(req.http.Cookie, "caosLocalGA=[^;]+(; )?", ""); set req.http.Cookie = regsuball(req.http.Cookie, "caosLocalGA_gid=[^;]+(; )?", "");
Google Fonts
Toinen vastaava GTmetrixiä/Pingdomia/PageSpeediä ilahduttava ja aika ajoin latausaikoja parantava temppu on siirtää Googlen fontit itse hostatuiksi. Monethan sulkevat itseltään mahdollisuuden muokata sivustosta mukavamman ja itsensä näköisen, koska fontit jouduttaisiin erikseen lataamaan. Tyydytään geneerisiin fonttimalliin, jotka selain tarjoaa. Tai jos teema on huolehtinut ulkonäöstä, niin ollaan jollain optimointi-lisäosalla erikseen estetty Googlen fonttien käyttö. Tyypillinen esimerkki sivuston säätämisestä testiohjelmille, ei sivuille tuleville kävijöille.
Ei enää. Nyt siirretään fontit omaan hostaukseen, jolloin niiden lataaminen ei riipu Googlen serverien vastaushalukkuudesta ja fontit alkavat aidosti tottelemaan cache-control otsaketta. Jos jossain vaiheessa olet saanut niiden takia valituksia väärästä origin-asetuksesta, niin sekin on mennyttä.
Mikä parasta, niin fonttien hostaaminen itse on jotain, josta Varnish tykkää.
Fonttien käyttö
Ihan ensimmäiseksi sinun täytyy kuitenkin tietää mitä fontteja haluat käyttää. Löydät ne täältä.
Se, miten saat Googlen webfontit käyttöön, riippuu. Jos sinulla on teema, joka ymmärtää Googlen fonteista, niin asenna ja ota siellä fontit käyttöön ihan normaalisti.
Toinen vaihtoehto on asentaa lisäosa, joka hoitaa fontit oikeille paikoilleen. Voit toki hoittaa homman käsin CSS:n kautta, mutta se on hankalaa ja ihan pahuksen työlästä. Siinä aletaan puhumaan verkkosivun tekemisestä omana harrastuksenaan, ei verkkosivun käytöstä työkaluna.
Easy Google Fonts on paljon käytetty. Olen sitä kerran hetken kokeillut ja toimi.
Fonttien asennus
Lataa työn tekevä lisäosa OMGF (Optimize My Google Fonts) ja asenna se WordPressiin normaalisti.
Löydät asetukset kohdasta Asetukset > Optimize Webfonts.
Ensimmäiseksi on
- etsittävä halutut fontit,
- valittava mitkä osat niistä haluaa
- ladattava ne serverille
- tehtävä fonttien CSS-tyylit
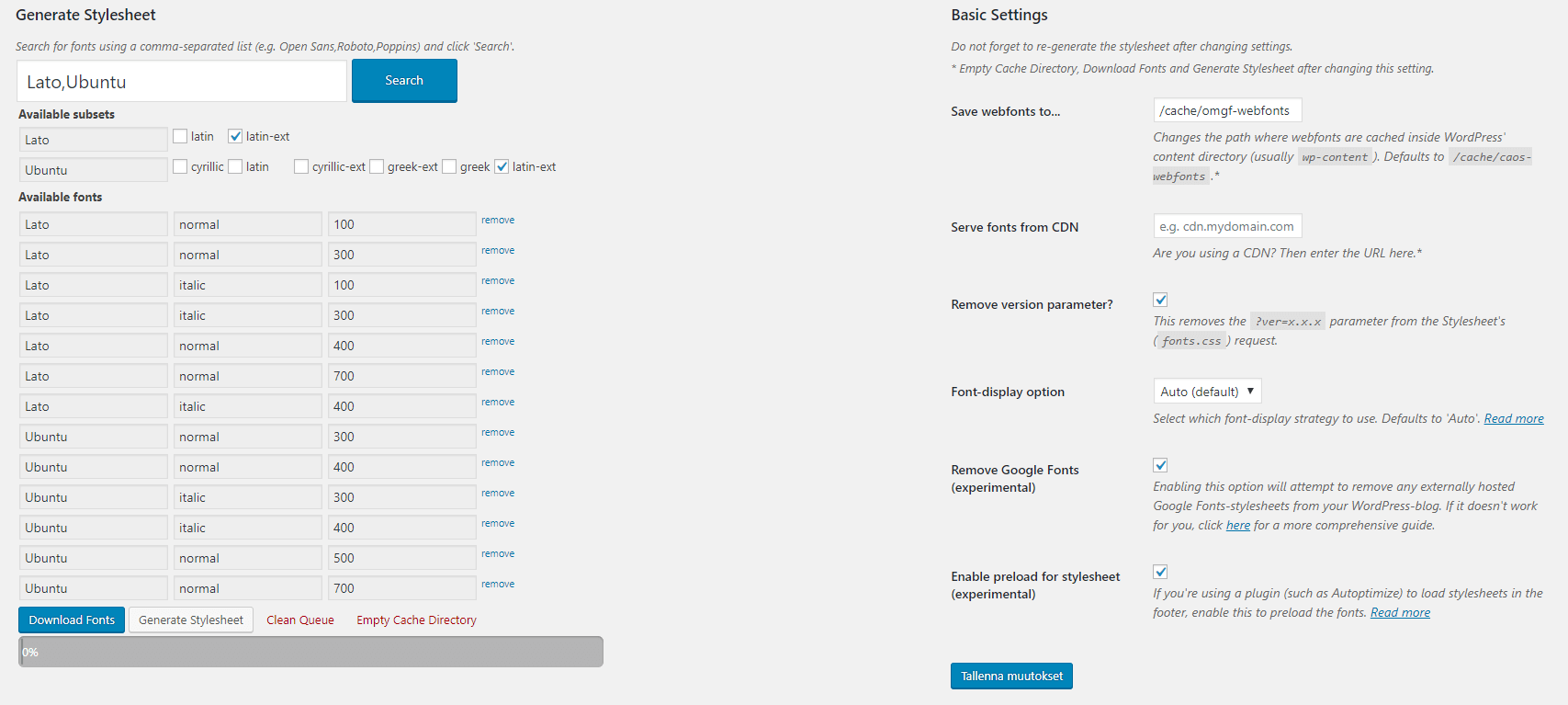
Anna fonttien nimet pilkuilla erotettuina. Jos listassasi on enemmän kuin neljä fonttia, niin sinulla on lähtenyt mopo keulimaan: yksi fontti H1-otsikolle, yksi fontti muille otsikoille, yksi leipätekstille ja yksi erikoisasioille.
Paina Search-nappulaa ja saat fonttien ominaisuudet näkyviin.
Valitse ominaisuudet. Haluat luultavasti laajennettuna latin-tyylin (ellet sivustoa venäjäksi tai kreikaksi, tai tarvitse niihin liittyviä merkkejä)
Fontin paino on sitä miltä se kuulostaakin. 100 on normaali leipätekstinä käytetty ja 900 on raskain lihavointi – yleensä ”tavallisena” lihavointina käytetään 700. Toki nuo riippuvat ihan omista tarpeistasi. Voit antaa kaikkien olla tai poistaa tarpeettomat.
Paina Download Fonts ja ne ladataan serverille (tai webhotelliin, sama asia tällä kertaa).
Paina Generate Stylesheet ja fonttien vaatimat CSS-tyylit tehdään automaattisesti.
Nyt sinulla on Googlen web-fontit itse hostattuna omalla sivustolla.
Basic settings
Varsinaiset asetukset on melkoisen perusasiaa.
Save webfonts to on fonttien asennushakemisto. Muuta jos on tarpeen.
Serve font from CDN jos käytät.
Remove version parameter ei sinällään vaikuta sivuston nopeuksiin yhtään mitään. Tiedostojen perässä olevat ?ver= ripsut poistetaan käytännössä vain siksi, että testisaitit haluavat niin. Ja ne haluavat, koska PageSpeed haluaa – eli niiden poistamisella hiukan parannetaan GTmetrixin antamaa pisteytystä. Niillä voi olla merkitystä vain yhdessä tilanteessa: kun käytetään erillistä cachea. Mutta niiden poistaminenkaan ei riko mitään.
Font-display option on minulla asetuksella auto. Minulla on pieni käry mitä tuo tarkoittaa, mutta koska en ole varma, niin olkoot. Yleensä ei tarvitse koskea.
Remove Google Fonts on hyvinkin oleellinen asetus olla päällä. Se poistaa fonttien latauksen ja tarjoilun niiltä, jotka fontit ovat alunperin hoitaneet paikoilleen – teema tai joku lisäosa. Jos ei tehdä mitään, niin sivuston fontit tulisivat edelleenkin Googlelta. En tiedä mitä tehdään, jos tuo ei toimi, varmaan kannattaa mennä linkistä katsomaan. Minulla on aina toiminut.
Kehittäjän mukaan saman saisi aikaiseksi Autoptimize -lisäosalla, kun käskee sen estämään Google fontit. En ole kokeillut, koska en käytä erillistä CSS- ja JS-optimointia, vaan sen tekee WP Rocket.
Enable preload for stylesheet hieman riippuu. Jos tämän sallii, niin testaussivustot eivät ole onnellisia, koska CSS ladataan kahdessa paikassa. Aletaan valittamaan renderöintiä estävästä CSS-tyylistä. Mutta jos se on footerissa, niin ensin tehdään sisältö ja sitten yhtä äkkiä muutetaan ulkomuoto. Jos sivusto latautuu kokonaisuudessaan malliin alle sekunti, niin ei sitä kukaan huomaa, Ja kun kukaan ei huomaa, niin mitä väliä sillä on mihin CSS on sijoitettu – silloin säätö laitetaan vain GTmeterixin tai Pingdomin takia.
Jos sivuston lataus on hitaammasta päästä, niin fonttien CSS:n lataaminen estää alle silmänräpäyksen ajan sisällön näyttämistä, jolloin taas – mitä merkitystä. Riski on tilanteessa, että jokin muu jarruttaa – sinulla on vaikka Disquksen kommentointi asennettuna – ja jos silloin fonttien CSS ladataan vasta footerissa, niin ollaan tilanteessa, että kävijälle kylläkin näytetään sisältö, mutta fontti muuttuukin yhtä äkkiä. Ja se näkyy. On sitten oma kysymyksensä onko se hyvä, paha vai huono.
Minulla fonttien CSS ladataan headerissa.
Empty Cache Directory tyhjentää asennetut fontit. Se ei siis tyhjennä jotain muuta välimuistia. Cache kannattaa (ja täytyy) tyhjentää jos vaihdat tai lisäät fontteja, ei muuten.
Lopuksi
Molempien lisäosien asentaminen ja Google Analyticsin analytics.js ja Googlen webfonttien tarjoileminen omalta sivustolta Googlen serverien sijaan ei saisi nopeuttaa silminnähden sivustoa. Parannus täytyy näkyä vain sinänsä merkityksettömissä testiajoissa.
Sen sijaan rakensit eräänlaisen turvaverkoston, jossa sivuston latautuminen noiden kahden osalta ei ole enää kiinni Googlen serverien ruuhkissa ja kansainvälisten yhteyksien katkoksissa. Se on ehdottomasti perusteltu syy, ei Googlen huoli sivuston osoitteesta poikkeavasta urlista ladatuista Googlen omista tiedostoista, joille ei saada Googlen haluamaan vähintään 30 päivän cachea, koska Google haluaa lyhyemmän.
Krediitit
Tyypin, joka teki nämä pari näppärää lisäosaa löytyy nimellä Daan van den Bergh. Tsekkaa saitti.