WordPress on moneen taittuva CMS-alusta, mutta jos ollaan rehellisiä, niin perusasennukseltaan se on edelleen blogialusta. Plus einen rajoittunut sellainen ja aika paljonkin eräällä tavalla perustoiminnallisuuksia puuttuu. Lienee harkittua, ja siten on saatu ydin pienemmäksi ja kevyemmäksi. Lopputulos on kuitenkin aina raskaampi ja vaatii muokkauksia. Teeman toiminnallisuudet ovat useimmille se ensimmäinen laajentava temppu ja siitä edetään erilaisiin lisäosiin. Pelkästään editorin laajentaminen aidosti hyödylliseksi vaatii lisäosan. Osa toiminnoista voidaan kuitenkin toteuttaa koodinpätkillä, joita myös snippeteiksi kutsutaan. Usein parempi vaihtoehto, mutta sekin riippuu tilanteesta. Snippetin asennuspaikkojakin löytyy kolme mahdollista, joissa on plussansa ja miinuksensa.
Se, että asentaako lisäosa vai koodia, on ikuinen vääntö. Kohtuullisen laaja konsensus, ainakin sisällönkopiointituotto-markkinoilla on, että lisäosan käyttö on viimeinen vaihtoehto. Paitsi tietysti jos jutun varsinainen kärki on tarjota helpoin mahdollinen ratkaisu ja olla myymässä lisäosaa.
Faktan oloinen väite kuitenkin on, että kun lähtee etsimään mitä tahansa ratkaisua, niin löytää muutamankin google-sivullisen juttuja, jotka tarjoavat tismalleen samoja lisäosia ratkaisuksi. Sivuhuomautuksena, niin tiukka SEO-säätö tulee tärkeäksi siinä vaiheessa, kun teet tismalleen samaa sisältöä kuin muut ja yrität päästä muiden ohi hakutulosten ensimmäiselle sivulle.
Päivitys vai ei?
WordPressin pluginit tulkitaan riskiksi, koska ne saattavat tarjota tunkeutujalle haavoittuvuuksia ja aukkoja. Minulla on varsinaisen lisäosan takia murrettu sivusto kahteen kertaan. Yksi kerta ei johtunut sinänsä lisäosasta, vaikka lisäosa haavoittuvuuden tarjosikin. Silloin ongelma oli linux-jakelun rikkinäinen imagemagick.
Lisäksi tolkuton määrä lisäosia saattaa hidastaa sivustoa – parikymmentä on kuulemma hyvä määrä. Sitä ei sitten kukaan suostu kertomaan, että miten kävijöille toiminnallisuuksia ja ylläpitäjälle helpotuksia tarjoava sivusto rakennettaisiin tuolla määrällä. 40+ lisäosaa on aito minimi, ja verkkokauppa lisää tarvetta. Matalissa lisäosasuosituksissa ollaan hyvin lähellä samaa hypeä kuin cache-säätöjen nopeusvertailussa, jossa sivusto tarkoittaa pakasta vedettyä Worpdressiä 2019-teemalla hello world-sisällöllä – ja hehkutus kohdistuu alle silmänräpäyksen aikasäästöön.
Pluginien etu on siinä, että joku muu toivottavasti hoitaa päivityksen, kun jokin muuttuu. Heikkous tulee siinä, että lisäosat ovat usein mallia bloat eli tarjoavat sellaistakin, jota ei tarvitse. Joskus kuulee väitteen, että lisäosien ongelma on riippuvuus koodarin osaaamisesta. Toki totta, mutta ei riippuvuus mihinkään poistu snippetien myötä. En minä kykene koodista arvioimaan, että onko asia toteutettu hyvin vai huonosti. Lisäosan kohdalla on edes joku jolle lähettää nöyrä pyyntö, kun se lakkaa toimimasta. Käyttäjämäärät ovat usein sen verran suuria, että määrätty ryhmäpaine tekee tehtävänsä. Ja jos päivityksiä ei tule edes sen vertaa, että lisäosa ilmoittaa sopivuutensa WordPressin versiolle, niin se ajan myötä poistuu reposta.
Snippetien kohdalla vastaavaa ei löydy. Jos/kun koodi lakkaa toimimasta, niin jakelevat sivustot eivät poista moista sisältötarjonnastaan. Minulla on tällä hetkellä luokkaa tusina avointa kommentointia toimimattomuudesta. Niihin ei reagoida edes sen vertaa, että kommentit poistuisivat pending-jonosta (se siitä kommentointimahdollisuuden tärkeydestä…). Hyvällä tuurilla saattaa löytää sellaisen virityksen, joka toimiikin. Tuo tarkoittaa käytännössä sitä, että kun WordPressin tai Woocommercen (tai mihin snippet sitten kohdistuukaan) toiminnallisuus muuttuu ja snippet lakkaa toimimasta, niin olet täysin omillasi. Silloin se, mitä snippet teki, ei toivottavasti ole sinulle oleellista. Jos on, niin ainoa vaihtoehto on löytää toimiva lisäosa.
Snippetin etu taasen on se, että ne ovat useimmiten nopeampia ja kuormittavat sivustoa vähemmän. Toki tuokin riippuu, sillä melkoinen osa lisäosista on aidosti vain paketoitu snippet. Silloin kuorma riippuu täysin siitä mitä snippet/plugin tekee – jonkun shortcoden piilottaminen ei ole tehokysymys, mutta jatkuvasti päivittyvä luetuimpien artikkelien lista on.
Snippetin paikka
Lisäosien kanssa ei tarvitse ihmetellä, Ne asentuvat wp-content/plugins hakemistoon ja sillä hyvä. Siihen ei vaikuteta. Snippetin kohdalla on kolme vaihtoehtoa:
- kopioida se (lapsi)teeman
functions.php-tiedostoon - käyttää lisäosaa hallitsemaan snippetejä ja ehdoton markkinaykkönen ansaitusti on Code Snippets
- tehdä snippetistä lisäosa
functions.php
Yleisin tapa neuvoa koodinpätkän käyttöönotto on ehdottaa sen laittamista functions.php -tiedoston loppupäähän. Tuo on aina ollut oikopolku, jolla kirjoittaja on päässyt helpolla olettaessaan, että kaikki kuitenkin tietävät tavan ongelmat. Kun teema päivittyy, niin myös tuohon tiedostoon tehdyt muutokset jyrätään. Siksi functions.php on vaihtoehto vain siinä harvinaisessa tilanteessa, että koodaa itse oman teemansa ja tasan tarkkaan tietä mitä on missä ja miksi. Muutoin funtions.php -tiedostoa, tai ylipäätään mitään teemaan liittyvää tiedostoa ei koskaan muokata – ellei sitten hyväksy sitä, että kaikki menetetään heti kun tehdään päivitys.
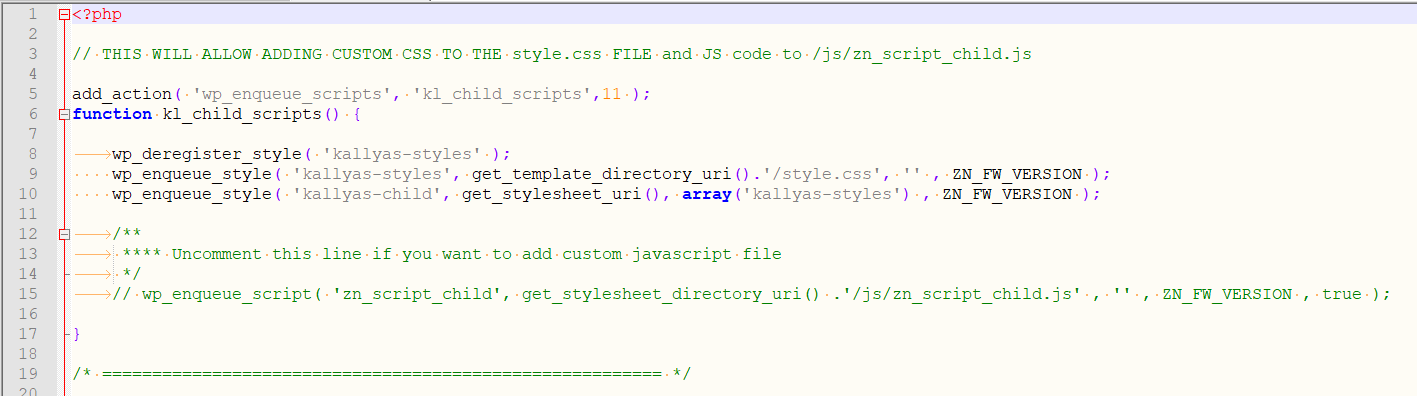
Usein kuitenkin tarjotaan järkevämpää ratkaisua tehdä muutokset lapsiteemaan. Se, että teeman functions.php -tiedostoa edes ehdotetaan, on täysin turhaa. Tosin, mikä minä olen heittämään ensimmäistä kiveä, koska itse käytän usein muotoa (lapsi)teeman functions.php.
Suurin osa, ellei jo jokainen, maksullinen teema tarjoaa lapsiteeman (child theme). Ilmaisissa onkin heikompaa. Lapsiteeman varsinaista teemaa vastaavassa hakemistorakenteessa olevat muokatut php-tiedostot ajetaan ensin ja jos niitä ei löydy, niin sitten käytetään teeman tiedostoja. Kun teemaan tulee päivitys, niin lapsiteemassa oleviin ei kosketa. Siksi lapsiteemassa oleva functions.php säilyy.
Jos sinulla ei ole lapsiteemaa käytössä, niin voit tehdä muokkaukset käsin – netti on piukassa ohjeita. Tai sitten helpotat elämääsi ja annat lisäosan tehdä moisen sinulle. Voit aina poistaa plugarin työnsä jälkeen, ei sitä kannata jättää roikkumaan vain siksi, että sitä ehkämahdollisesti joskus tarvitsee. Lapsiteeman tekeviä lisäosia on aika paljonkin markkinoilla, mutta minä olen käyttänyt tätä:
Suoja päivityksiä vastaan on myös lapsiteeman ongelma, laajemmassa merkityksessä. Minä olen muokannut artikkeleita esittäisiä php-tiedostoja ja ne sijaitsevat lapsiteemassa. Jos teema muuttaa omaa oletustaan artikkelien näyttämisessä, niin muutokset eivät näy, koska lapsiteemassa olevat tiedostot ovat etusijalla – ja nehän eivät päivittyneet. Jos teema lisäksi muuttaa itse rakennetta, esimerkiksi käyttää vain osaa vanhoista php-tiedostoista ja tuo sen päälle uusia, niin sivusto voi hajota. Minulla on itseasiassa käynyt näin Woocommercen kanssa. Virheen etsiminen oli muuten työlästä, koska en tullut ajatelleeksi, että rakenne oli muuttunut.
functions.php tiedostoa tuo ei koske, koska lapsiteeman versioon viedään vain muutetut asiat.
Sen sijaan ongelma on siinä, että functions.php on tietysti teemariippuvainen, ei sivustolla oleva globaali. Kun teema vaihdetaan, niin functions.php tiedostossa olevat muutokset eivät siirry uuteen. Jos ehtii poistamaan vanhan teeman, ennen kuin on kopioinut muutokset uuden teeman lapsiteemaan, niin ne on sitten menetetty. Minä olen tuonkin tehnyt.
Hyvä muistisääntö onkin, että
- vain määrättyyn teemaan liittyvät muokkaukset ja lisäykset tehdään
functions.php(ja CSS) -tiedostoon - yleiset teemasta riippumattomat on toteutettava toisin. eikä niitä viedä koskaan teemaan
Code Snippets
Lisäosia, jotka eräällä tavalla hostaavat sivuston sisällä CSS-muutokset sekä varsinkin snippetit. löytyy WordPressin reposta kourallinen. Niistä yksi on yli muiden, sekä lisäksi ilmainen: Code Snippets.
Saat nopeasti koodit päälle ja pois, ja kun (ei siis jos) jokin koodinpätkä kaataa sivustosi, niin Code Snippets pelastaa tilanteen. Plus snipetisi säilyvät teeman vaihdoissakin ja jos et poista niitä käsin, etkä poista koko lisäosaa WordPressin hallinnasta, niin koodisi ovat tallessa hyvin lähellä ikuisuutta.
Se mistä minä pidän on mahdollisuus päättää koska koodia käytetään: hallinnassa, sivuston näkyvässä osassa tai molemmissa. Toki joutuu itse hahmottamaan missä mitäkin tarvitaan, mutta esimerkiksi artikkelin ID-tunnuksen näyttämistä postausten listauksessa harvemmin tarvitsee frontendissä. Sen sijaan Redisin välimuistin tyhjentävä nappula saisi näkyä admin-palkissa molemmissa paikoissa.
Code Snippets on oikeastaan ainoa järkevä ratkaisu.
Tee lisäosa
Käytännössä kaikki php-snippetit voidaan tehdä myös lisäosaksi ja käynnistää sekä sammuttaa kuten kaikki lisäosat. Joutuu tekemään hieman käsitöitä, mutta ei paljon.
Tee hakemistoon wp-content/plugins haluamallasi nimellä hakemisto. Sieltä täytyy löytyä tiedosto, taas haluamallasi nimellä, kunhan se päättyy .php. Tiedostossa on oltava tämä:
https://gist.github.com/eksiscloud/bc3739b551c4b4875253f64a77e2b597
- Plugin Name – nimi, jolla snippet löytyy lisäosista
- Description – kuvaus, joka näytetään lisäosissa nimen jälkeen
Kopioi käyttämäsi snippet rivien /* Start Adding Functions Below this Line */ ja /* Stop Adding Functions Below this Line */ väliin. Muista tallentaa.
Snippet löytyy hallinnasta lisäosista antamallasi nimellä ja kun aktivoit sen, niin se on käytössä. Ja kuten aina lisäosilla, niin jos siinä on jokin oleellinen virhe, niin saat pahimmillaan error 500 virheen etkä ehkä pääse hallintaan, Silloin poistat FTP:llä tai shellillä tekemäsi lisäosan ja hakemiston, niin tilanne on korjattu.
Lisäosan tekeminen on vaivaalloisempaa kuin Code Snippetin käyttäminen, mutta etu on aivan sama: muokkaus ei katoa teeman vaihtuessa.
Lopuksi
Käytä sitä tapaa, joka on sinulle helpoin. Kunhan muistat kaksi asiaa:
- varsinaisen teeman tiedostoja ei koskaan muokata
- vähintään noin puolet snippeteistä ei toimi, joten muista miettiä myös helppoa palautusta pykälää taaksepäin
EksisONE -sivustolla julkaistuja snippettejä voit selata tagilla koodi.





Keskustele foorumilla Katiskan foorumi