CDN (content deliver network, sisällönjakoverkko) on yleinen suositus verkkosivuille nykyään. Asentaa minkä tahansa välimuistiohjelman tai kuvia optimoivan pluginin, niin ohessa kaupataan CDN-palvelua. Hieman tarjoajasta riippuen sen asentaminen on joko helppoa tai vaativampaa. Hyvä lähtökohta kuitenkin on, että sitä harvemmin saa suoraan toimimaan ilman ohjeita. WordPress tarvitsee aina väliin jonkin lisäosan.
Jos aiot ottaa CDN:n käyttöön, niin lue kuitenkin ensin juttu sivustolta eksis.one Nopeuttaako CDN sivustoa . Samaten jos et ihan tiedä mistä on kyse. Palaa sitten tänne.
Tavalliselle WordPress-käyttäjälle vaihtoehtoja CDN-pilvelle on useita. Jetpack tarjoaa suoraan käyttöön otettavaa ”kiihdytintä”, mutta minulla on omat epäilyni heidän CDN-verkon kattavuudesta. Siinä on toinenkin rajoite. Silloin on täysin naimisissa Jetpackin kanssa ja jos nopeusetua hakee, niin sen mitä CDN ehkä antaa lisää, niin Jetpack taatusti syö. Mutta se, että Jetpack tarjoaa jonkinlaista CDN:ää ilmaiseksi, on toki houkuttelevaa – en ole testannut koskaan mitä se vaikuttaa.
Sivustoni ovat DigitalOceanille ja se tarjoavat omaa ratkaisuaan, Spacea. Se olisi siinä suhteessa houkutteleva ratkaisu, että voisi kuvitella DigitalOceanin omien palveluiden toimivan hyvin toistensa kanssa. Mutta taas kerran. Jos minulla on sivusto Frankfurtissa DigitalOceanin serverillä, ja minulla on CDN Frankfurtissa ja mahdollisesti peilattuna Tukholmaan, niin missä kohtaa saan edun CDN:n käytöstä? Sivustojani lukevat ovat käytännössä kaikki Suomessa. Kokisin maksavani ihan turhasta. Lisäksi vaivaa epäily vauhdista, sillä dropleteissä käytetyt serverit eivät ole todellakaan vasteajoiltaan sieltä vauhdikkaammasta päästä, niin olisiko CDN:ssä käytetty rauta sitten jotenkin parempaa?
Google Cloud on myös mahdollinen, mutta en ole sitä asentanut itselleni. Jos käytät mieluummin Googlen tuotteita, niin se on varmasti aivan yhtä toimiva kuin Amazonin AWS. Itse en ole sitä käyttänyt ja jos valitset sen, niin joudut käyttämään pluginin ohjeita. Nämä eivät kata Google Cloudia.
Päätin luottaa ehkä suurimpaan, mutta ei välttämättä halvimpaan: Amazonin CloudFrontiin. Vaikka Amazon on saitin ylläpidossa EC2:lla aivan tolkuttoman kallis, niin yhdistelmä S3 ja CloudFront ei itseasiassa maksa paljoakaan. Riippuu toki käytöstä, mutta muutaman tuhannen kuvan varasto noin parin tuhannen latauksen päivävauhdilla yhdessä backuppien kanssa maksaa minulle hieman toistakymppiä kuussa. Siedettävää.
WordPress vaatii avukseen plugarin, että CDN saadaan toimimaan. Käytännössä se kopioi mediatiedoston, tai mitä sitten siirretäänkään, käytetylle palvelimelle ja muuttaa urlin. Pengoin vaihtoehtoja joltisenkin, joita itseasiassa ei ole niin montaa kuin voisi olettaa. WP OffloadMedia oli ehdottomasti houkuttelevin, mutta ei edullisin. Edullisuuskin on suhteellinen käsite, sillä jos sinulla on usempi sivusto, niin kahdella saitilla päästään kilpailijoiden kanssa samaan hintaan ja kolmella jo alle.
WP Offload Media
WP Offload Media on maksullinen palvelu, jonka hinnoittelu on erilainen kuin muilla. Heitä ei kiinnosta monelleko palvelimelle pluginin asennat, sillä maksu määräytyy siirrettyjen mediatiedostojen mukaan. Itseasiassa kohtuullisen reilu systeemi, koska silloin se maksaa enemmän, joka eniten käyttää. Jos saitti on tekstiin perustuva, jossa on enintään kuvituskuva per juttu, tai valokuvausaiheinen galleria, jossa siirretään tuhansia kuvia, niin olisihan se hieman omituista, jos ne maksaisivat kuitenkin saman verran. Hieman hankaluutta tuo oikean lisenssin ostaminen. Tätä kirjoitettaessa hinnat vaihtelevat halvimmasta 69 taalasta vuosi, joka sallii 2000 siirrettävää kuvaa, aina 399 taalaan, jolla saa siirrettyä CDN-palveluun 100 000 kuvaa/mediatiedostoa.
Siirretty mediatiedosto tarkoittaa siirtoa CDN-palveluun. Eli kun teen jutun ja laitan siihen kuvituskuvan, niin sen siirto CloudFrontiin pyöräyttää laskinta yhden kerran, ei enempää. Jos jostain syystä, jota en ihan tarkkaan tiedä miksi niin tekisin, siirtäisin kaikki kuvat takaisin omalle serverille (jota ei tarvitse tehdä, koska originaalit ovat jo siellä), niin se laskettaisiin siirroksi. Kyse ei ole siis siitä montako kertaa kävijät kuvan lataavat.
Kun miettii minkä vaihtoehdon valitsee, niin pientä osviittaa saa, kun hieman ynnäilee kuinka monta kuvaa saitilla on ylipäätään teeman kuvitukset mukaan lukien. Se on se määrä, joka menee ensimmäisenä vuonna vähintään. Siihen päälle tulee sitten uusien julkaisujen kuvat. Itse otin suoraan 199 taalaa vuodessa, joka sallii 20 000 siirtoa. Tätä kirjoitettaessa minulla on sopimusta muutama päivä päälle kuusi kuukautta jäljellä ja siirtoja on tehty 5232, joten tulen jäämään 20 tuhannen alle reippaasti. Tulen luultavasti downgradeamaan sopimukseni 99 taalaan vuosi, joka sallii 6000 siirtoa. Kuten sanottua, niin ensimmäistä vuotta rasittaa jo olemassa olevan mediakirjaston siirto.
Jos siirtomäärä tulee täyteen, niin on kaksi vaihtoehtoa. Joko laajentaa sopimustaan tai antaa olla. Jos ei maksa lisää, niin mitään ei menetä eikä CDN lakkaa toimimasta. Uusia kuvia ei vain siirretä enää CDN:lle, vaan ne tarjoillaan omalta serveriltä. Sama juttu jos lopettaa sopimuksensa. Plugari toimii edelleen ja jo CDN:llä olevat kuvat liikkuvat kuin ennenkin. Uusia kuvia ei enää siirretä ja pluginin päivityksiä ei tule.
Plugin ja Amazon maksavat minulle yhdessä vuodessa ehkä noin 250 taalaa; en tiedä ihan tarkkaan mikä on CloudFrontin osuus, koska minulla on Amazonilla tallessa aika paljonkin tavaraa, saittien backuppia, omia tallennuksia, podcastejä jne. Se, että kannattaako tuota summaa maksaa, on kaksipiippuinen juttu. Nopeusajattelulla pärjäisin Varnishilla aivan yhtä hyvin kuin CDN:llä. Mutta minulla lisääntyy podcast-tuotanto koko ajan, ja siinä jakelussa CDN auttaa.
WP Offload Assets
199 taalaa ja kalleimmissa mukaan tulee WP Offload Assets, joka on vastaavanlainen plugin kuin Offload Media, mutta staattisille tiedostoille. Käytännössä puhutaan CSS- ja JavaScript-tiedostoista sekä fonteista. Sen käyttö ei syö Median siirtomääriä, vaan tulee eräällä tavalla kaupanpäälle. Ja se jatkaa toimintaansa normaalisti, vaikka lopettaisikin sopimuksensa.
Olen asentanut sen aina ja säätänyt kohdalleen, ja sitten ottanut pois päältä. Eli olen varmistanut, että voin ottaa sen koska tahansa niin halutessani käyttöön vain aktivoimalla pluginin. Jos ei käytä mitään cache-ratkaisua, niin tuosta saattaa olla jotain hyötyä. Mutta minulla Varnish tekee aivan saman, eikä tarvitse maksaa Amazonille. Aidosti säästö on vain hiluja, mutta omissa kokeiluissa Varnish/välimuisti oli ikkiriikkisen vauhdikkaampi kuin staattisten tarjoaminen CDN:n kautta. Saattoi olla joku asetusvirhekin, jonka takia CSS/JavaScript eivät tulleet pakattuina läpi. Tai jotain.
Amazon S3
Lähtöasetelma on WordPress DigitalOceanin dropletilla – onnistuu ihan samoin web-hotelleissakin, sillä serveritasolla ei ole tarvetta tehdä muuta kuin säätää hieman nimipalvelimen DNS-tietoja. CDN:n asentamiseen menee noin 10 minuuttia, jos tietää mitä tekee. Mutta varaa tunti, niin ei tule paniikkia.
Tarvitset Amazoniin tilin. Se ei maksa mitään, mutta joudut antamaan maksukortin tiedot. Itseasiassa suurin osa Amazonin palveluista ovat ilmaisia ensimmäisen vuoden – toki määrättyyn käyttörajaan asti, mutta se on aika korkealla. Älä suotta ota vielä mitään palveluja käyttöön. Saat luotua käyttäjätilisi täällä. Suosittelen muuten käyttämään tässä vaiheessa vähintään tablettia, mieluiten läppäriä. Puhelimen käyttö on ihan ok naaman selaamiseen, mutta auttamattoman rajoittunut työn tekoon.
Muista, että vaikka kyse on samasta yritysryppäästä, niin nyt luodulla tilillä ei ole mitään tekemistä verkkokauppa amazon.comin kanssa, vaan AWS on aivan oma palvelunsa – ja kyllä, minulla on erittäin huono tapa puhua vuorotellen Amazonista ja AWS:stä, ja aina kuitenkin tarkoitan samaa: Amazonin AWS:ää.
AWS:n takana on tuhottomasti erilaisia palveluja. Itseasiassa siellä voidaan rakentaa käytännössä mikä tahansa netissä toimiva palvelu. Nyt ensimmäiseksi meitä kiinnostaa S3, joka on ihan tavallinen pilvessä oleva tiedostosäilö. Oikeastaan täysin vastaava kuin Dropbox. Jos pengot sitä, niin voit luoda bucketin (ämpärin…), jos haluat, mutta pakko ei ole vielä. S3:n bucket on ikäänkuin kovalevyasema ja voit tehdä niitä niin monta kuin haluat. Minulla on omat bucketit jokaisen saitin CDN:ää varten, oman tietokoneen backupeille oma bucket, saittien backupeille oma bucket, jaettaville tiedostoille oma bucket jne. Toki ne voisi kaikki (CDN:ää lukuunottamatta) rakentaa hakemistoina yhden bucketin sisään, mutta koin tuon itselleni sopivimmaksi ratkaisuksi.
Bucketeissa on kolme muistettavaa juttua.
- Ensimmäinen on nimi. Sen on pakko olla uniikki, ainut laatuaan. Joten nimeämisessä on käytettävä hieman luovuutta, mutta kannattaa pysyä jossain itsellesi ymmärrettävässä muodossa kuitenkin.
- Toinen on region eli alue. Aidosti ne ovat palvelinkeskuksia maailmalla. Kannattaa ottaa joku Suomea lähellä oleva tai . Itse käytin Dublinia. koska aikoinaan ei muita ollut. Tukholma on ihan uusi tätä kirjoitettaessa.
- Bucket tarjoaa luotaessa oletuksena estoa näkyä maailmalle. Se pitää olla off eli täytyy näkyä maailmalle tässä tapauksessa – muutenhan kuvat eivät näkyisi maailmalle. Kun et blokkaa maailmaa ja palaat takaisin bucketin etusivulle, niin bucketin nimen jälkeen sarakkeessa Access täytyy lukea Objects can be public.
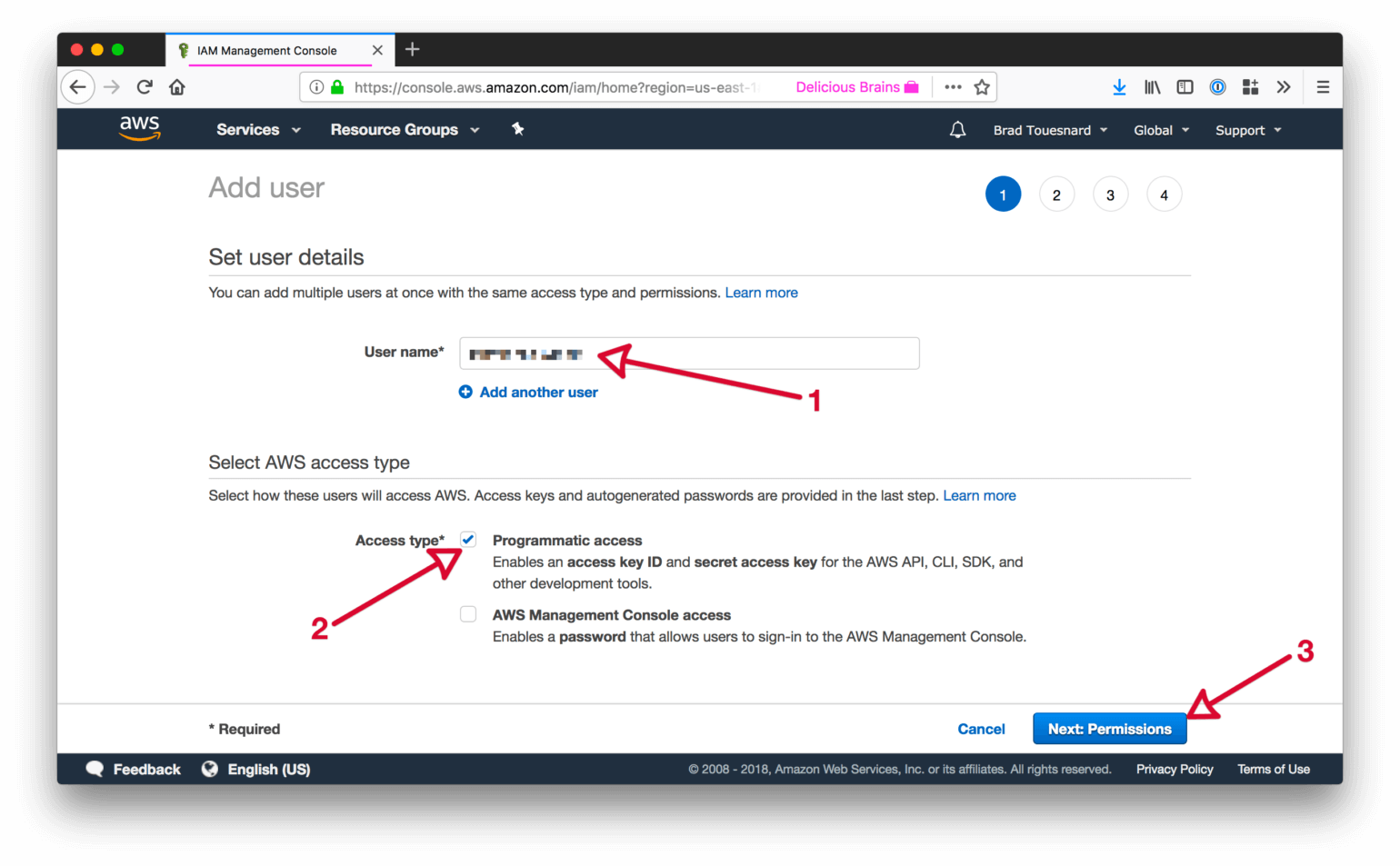
Kun olet luonut tilisi, niin luodaan IAM User. Voit klikata suoraan tästä tai avata vasemmasta yläkulmasta Services, etsiä listalta kohta Security, Identity, & Compliance ja klikata sen alta IAM. Klikkaa vasemmalla olevasta valikosta Users. Klikkaa sivulla nappulaa Add user.
- Anna käyttäjänimi. Sinulla ei saa olla samannimistä muualla AWS:n systeemeissä. Nyt tehdään sellainen mukamas-käyttäjä, joka saa kirjautua siirtämään sivustolta mediatiedostoja. Joten nimi saa olla sellainen, jota et enää muista huomenna – itsellä se on niinkin luova kuin offload.
- Täppää Acces type kohdaksi Programmatic access
- Klikkaa Next: Permissions
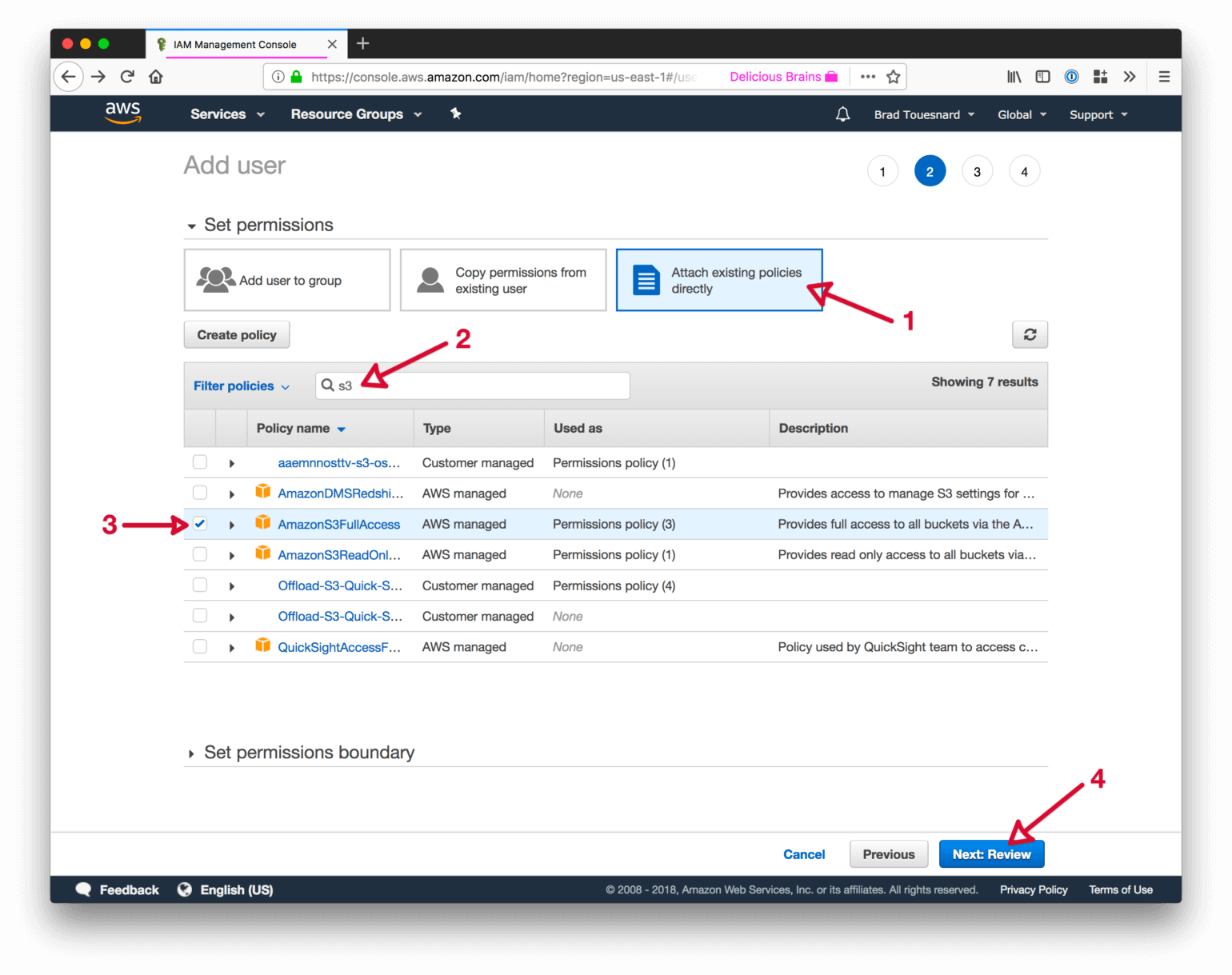
Pelkkä käyttäjätunnus ei vielä riitä, vaan nyt luodulle tunnukselle täytyy antaa oikeus kirjautua buckettiin.
- Klikkaa nappulaa Attach existing policies directly
- Kirjoita filter policies laatikkoon S3
- Valitse listalta AmazonS3FullAccess
- Klikkaa Next: Review
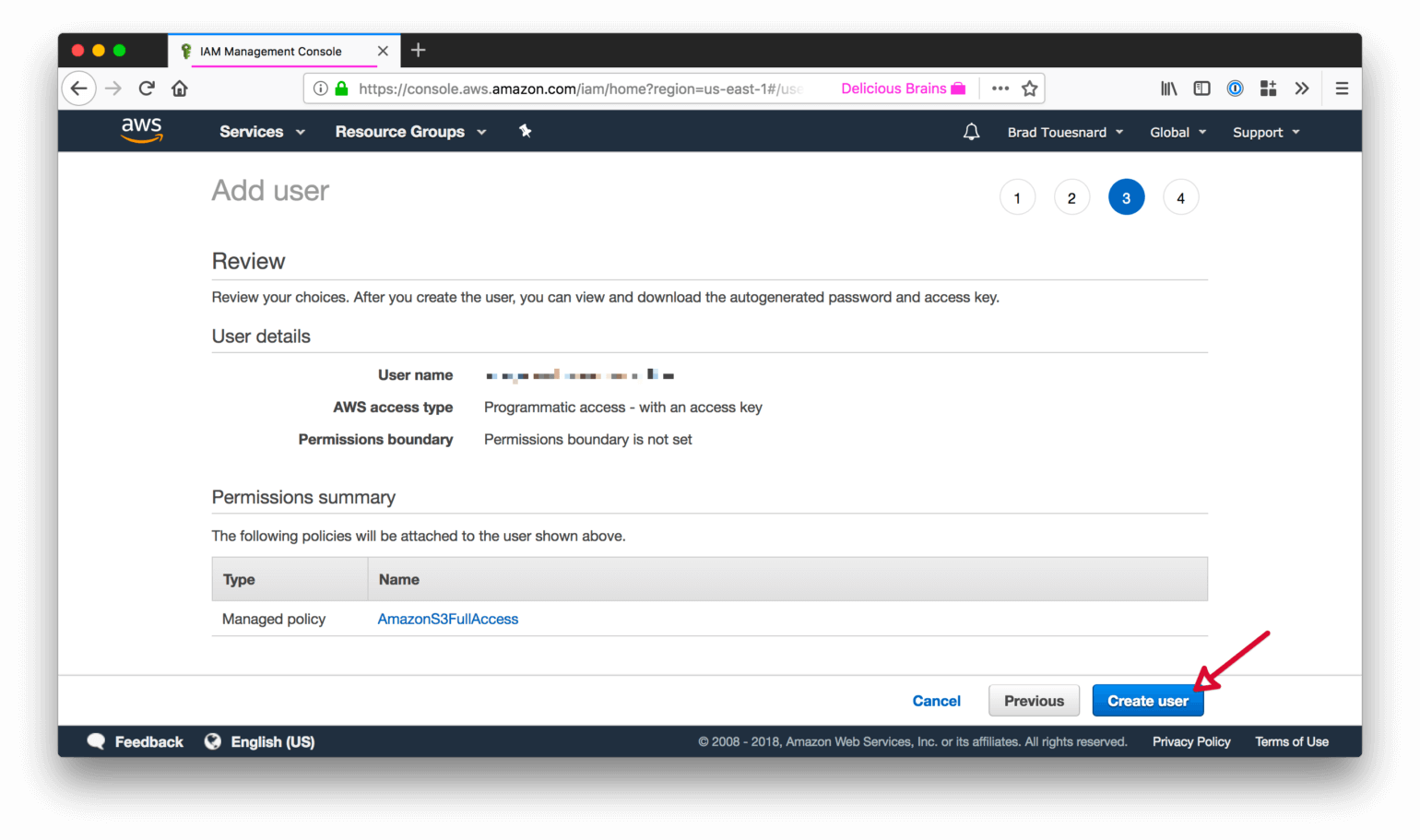
Tarkista vielä, että tiedot ovat oikein.
- Klikkaa nappulaa Create user
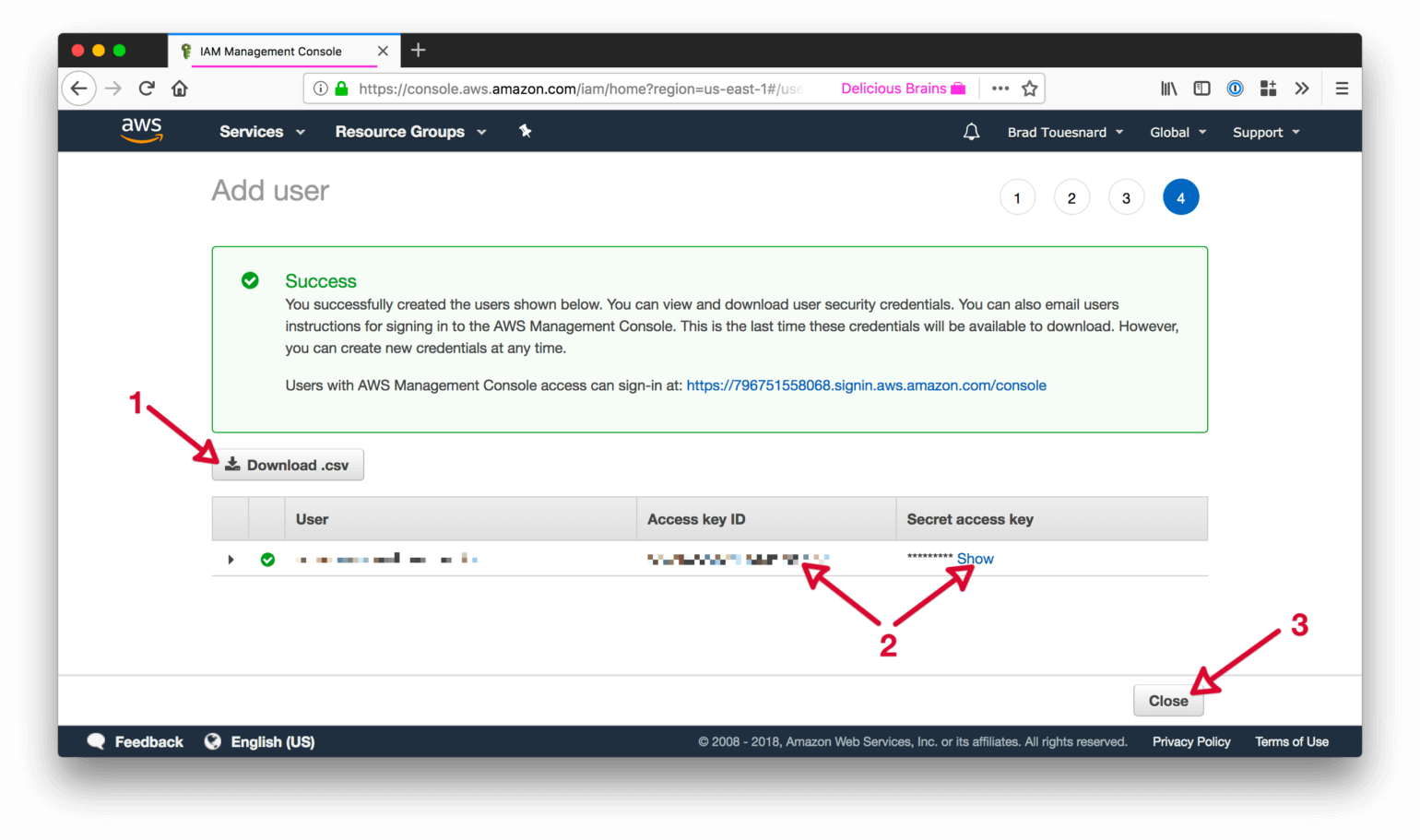
Saat luomallesi käyttäjälle turva-avaimet (security credentials). Ne korvaavat käyttäjätunnus/salasana-parin. Saat kaksi tunnussarjaa: Access Key ID ja Secret Access Key. Tämä on ainoa kerta, kun ne käytetään, joten ne on syytä tallentaa.
- Lataa tunnuspari
.csvmuodossa (saat sen myöhemmin auki excelillä tai millä tahansa tekstieditorilla). Tallenna se johonkin varmaan paikkaan. - Paina Secret access key alta show-nappulaa, niin saat sen selväkieliseksi
- Avaa
wp-config.phptiedosto. Jos käytät FTP:tä, niin lataa se tai avaa. Jos käytät komentokehoitetta, niin$ sudo nano /var/www/EXAMPLE.COM/public_html/wp-config.php
- Liitä tiedoston alkuun, kuitenkin ennen riviä
/* That's all, stop editing! Happy blogging. */define( 'AS3CF_SETTINGS', serialize( array( 'provider' => 'aws', 'access-key-id' => '********************', 'secret-access-key' => '**************************************', ) ) ); - Kopypeistaa Access Key ID ja Secret Access Key tähtien tilalle
- Tallenna
- Avaa
- Voit sulkea ikkunan painamalla Close
Avaimia ei ole pakko laittaa wp-config.php tiedostoon, vaan ne voisi asettaa myös Offload Median asetuksissa. wp-config.php on vain huomattavasti turvallisempi paikka. Ja jos noudatat ohjeita orjallisesti, niin sinulle ei ole edes asennettuna vielä Offload Mediaa…
Jos hukkaat avaimet, ja tarvitsisit niitä uudelleen – vaikka jonkun toisen saittisi CDN:n luomiseen – niin joudut luomaan uudet. Sinun ei tarvitse luoda kokonaan uutta käyttäjää, vaan menet muokkauksen kautta security credentials luomiseen.
WP Offload Median asetukset
Tee sopimus Offload Mediasta täällä. Lataa molemmat pluginit ja asenna & aktivoi normaalisti WordPressiin. Kopypeistaa lisenssiavain. Offload Median (ja sen sisällä Assetin) asetukset löytyvät Asetukset > Offload Media, mutta lisenssin nalkutin vie sinut suoraan oikeaan paikkaan. Liitä lisenssi ja aktivoi. Assetssin pop-up pyytää laittamaan itselleen asetukset kuntoon, mutta tehdään se vasta viimeisenä.
Valitse ensimmäiseltä välilehdeltä käyttämäsi CDN, tämän ohjeen ,mukaisesti täpällä merkitään Amazon S3. Klikkaa Next.
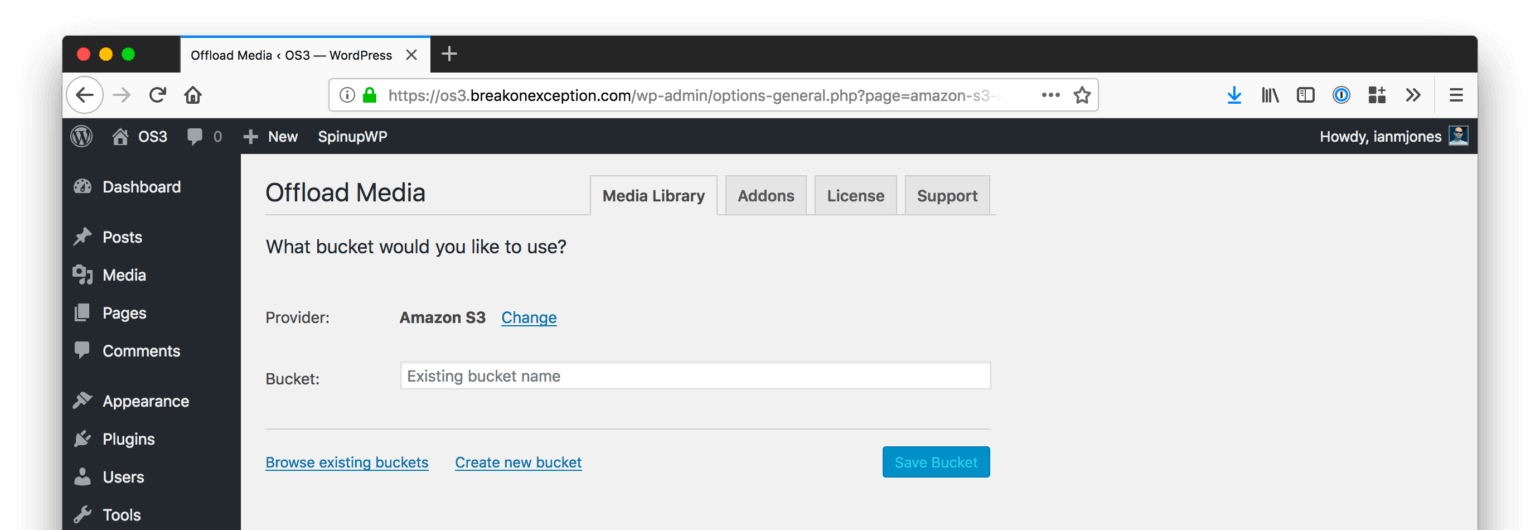
Nyt sinulta pyydetään S3:en bucketin nimeä.
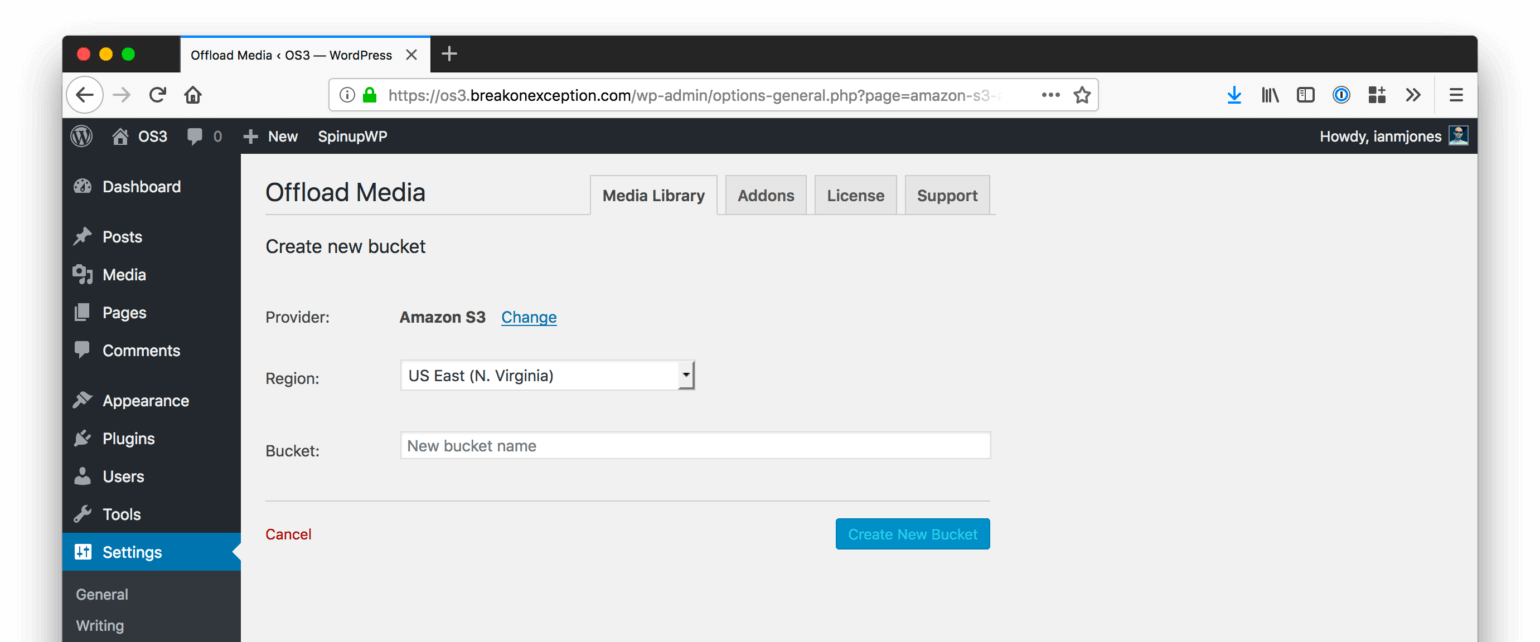
Jos sellaisen olet luonut, niin anna nimi. Jos et muista nimeä, niin klikkaa Browse existing buckets ja valitse listasta. Jos et ole luonut bucketia, niin tehdään se nyt: klikkaa Create new bucket.
Anna haluamasi nimi, itse käytän täällä cdn.eksis.one mutta nimellä ei ole muuta merkitystä kuin että tiedät mihin tarkoitukseen bucket on luotu. Valitse haluamasi Region. Yleensä kannattaa valita lähin, mutta silläkään ei ole suurtakaan merkitystä – CDN:ssä oleva materiaali peilataan kuitenkin kaikkiin servereihin. Kuitenkin järkevää politiikkaa on valita lähin sen suhteen missä sivustosi aidosti majailevat. Minulla se on Frankfurt, koska Frankfurtissa sijaitsee käyttämäni DigitalOceanin datakeskus. Jos olet suomalaisen palveluntarjoajan asiakas, niin käytä Tukholmaa. Klikkaa Create new bucket.
CloudFrontin asennus
Nyt sinulla on periaatteessa CDN toiminnassa. Periaatteessa siksi. että S3 ei ole varsinainen CDN. Se on pilvitallennuspaikka ja jos homma jätettäisiin tähän, niin kuviasi ei peilattaisi joka puolelle maailmaa, vaan osoite vain muuttuisi saittisi domainista AWS:ssä valitsemasi regionin osoitteeksi. Lisäksi, kuten saittisi esimerkistä huomaat, niin url on kaikkea muuta kuin kaunis. Hakukoneotimoinnin kannalta tilanne on myös hieman hankala, jos annat Googlen indeksoida kuvat. Koska domain on s3‑eu‑central‑1.amazonaws.com tai vastaava, niin Googlen arvostus ei tule sinulle, vaan menee Amazonille. Joten muutetaan se.
Älä koske vielä Offload Median muihin asetuksiin, mutta voit klikata oikealla olevana Your Media Library needs to be offloaded laatikon nappulaa Offload now – tiedostojen siirto S3:en bucketiin on ihan turha viivästyttää.
Jos haluat pitää tauon, niin tämä on se väli. Saittisi nimittäin toimii, eikä CloudFrontin ja sitä kautta aidon CDN:n ja sinulle kelpaavan alidomainin teko ole tunnista kiinni. Tai edes päivästä.
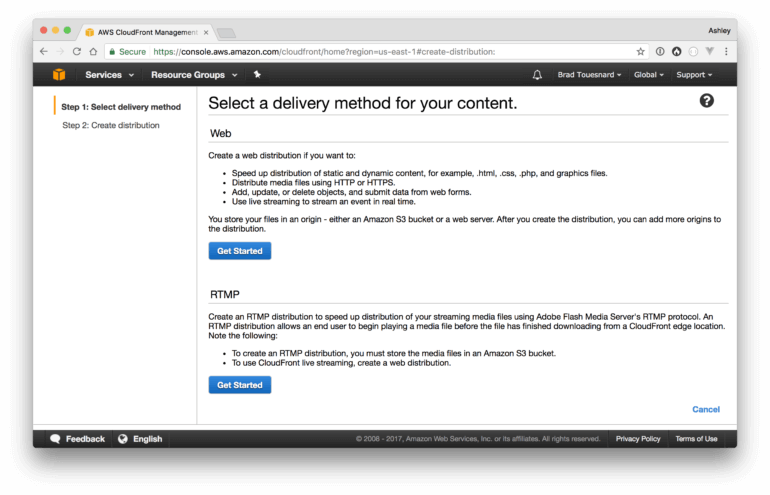
Kirjaudu AWS:n konsoliin, etsi Networking & Content Delivery ja klikkaa CloudFront – tai mene suoraan tästä linkistä. Klikkaa nappulaa Create distribution. Pääset ikkunaan:
Valitse Delivery methodiksi Web klikkaamalla sen alta Get Started.
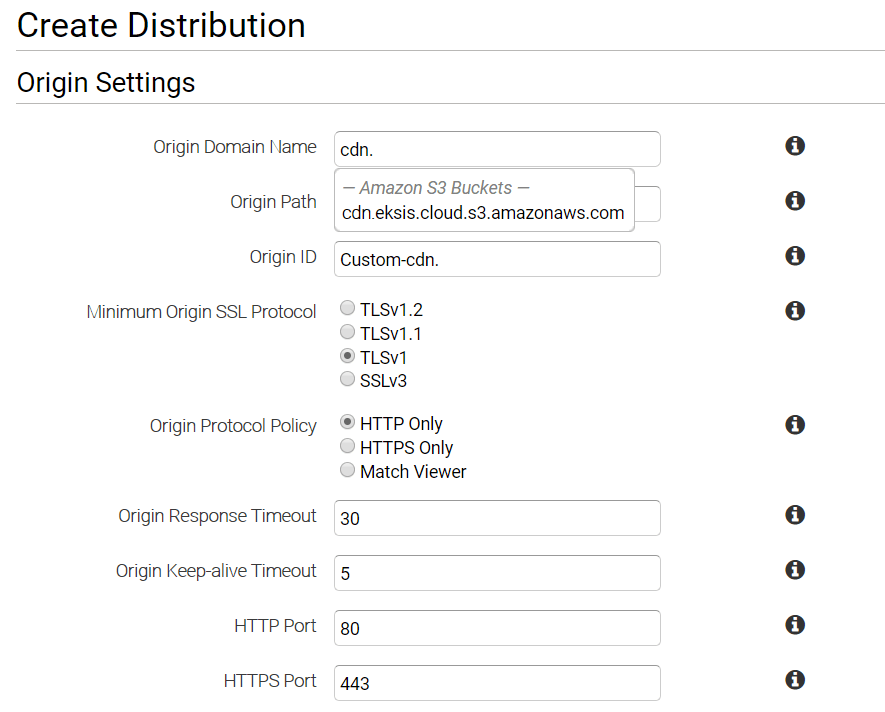
Asetetaan Delivery methodin tiedot:
Kohtaan Origin Domain Name annetaan luomasi bucketin nimi urlina. Kun alat kirjoittamaan sitä, niin alle aukeaa lista osumista – klikkaa oikeaa; minulla se olisi cdn.eksis.one.s3.amazonaws.com.
Anna muiden vaihtoehtojen olla sellaisenaan, ellei sinulla ole jokin näkemys niiden muuttamiselle. Sellaisia voisi olla esimerkiksi vain https-pyyntöjen salliminen, jos sivustollesi ei ole pääsyä http-protokollalla. Tai cache-aikojen (TTL) hienosäädöt, mutta niitä voi muuttaa myöhemminkin, jos on tarvetta (saitilla käytetyt fontit ja määrätyt kuvakkeet saattavat olla sellainen syy, mutta keskitytään niihin myöhemmin.
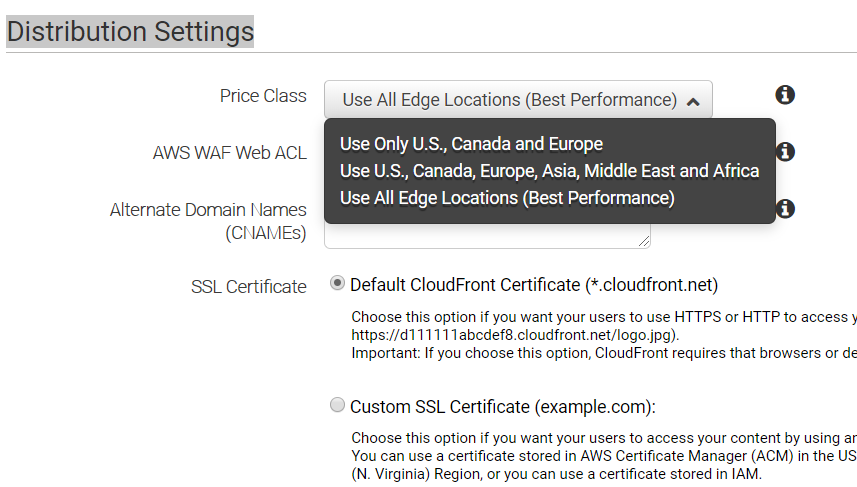
Vaikka defaultit ovat sinällään toimivia, niin yhtä kohtaa kannattaa vilkaista. Scrollaa sivua alaspäin, kunnes tulet osioon Distribution Settings. Klikkaa Price class auki.
Kuvien säilyttäminen ja siirto serveriltä toiselle ei ole ilmaista. Ei se toisaalta maksa paljoakaan, mutta on vain turha maksaa sellaisesta, jota ei käytä. Tässä asennetaan ne maantieteelliset alueet, joissa käytetään lähintä mahdollista CDN-serveriä. Riippuu aivan sivustostasi mikä sinun kannattaa valita. Minulla kävijät tulevat 99 prosenttisesti Suomesta ja edes Yhdysvalloista tulee vain satunnaisia turisteja silloin tällöin. Minulla ei siis ole tarvetta maksaa Afrikan ja Lähi-Idän kattamisesta, koko maailmasta puhumattakaan. Best Performace ei siis tarkoita latausaikoja tai vastaavia, vain kuinka ison osan maapallosta ”lähellä olevilla” servereillä kuvien ja muun median suhteen katetaan. Valikoin siis Use Only U.S., Canada and Europe.
Tänne ,muuten palataan sitten kun tehdään CDN:lle oma alidomain. Omissa asennuksissa laitan kaiken kerralla kuntoon, mutta selvyyden takia mennään tässä asia ja kohta kerrallaan.
Scrollaa alas asti ja klikkaa nappulaa Create Distribution.
Nyt CloudFront alkaa kopioimaan tiedostojasi. Niin kauan kun status-kohdassa näkyy teksti In-Progress, niin siirto on kesken. Tässä voi mennä joltisekin aikaa, riippuen mediatiedostojen määrästä. Voit mennä vaikka kahville, sille homma ei etene ennenkuin status muuttuu muotoon Deployed. Tällä saitilla kohtuullisen pienen kuvamäärän kanssa siihen meni 10 minuuttia.
Oma alidomain SSL-sertifikaatilla (https)
Sinulla on nyt aito CDN käynnissä. Mutta edelleenkin URL ei palvele sinua Googlen suuntaan. Fiksataan tuo tilanne ja muutetaan kuvissa näkyvä osoite esim. muotoon cdn.EXAMPLE.COM. Tehdään myös https-liikenteen vaatima SSL sertifikaatti.
Klikkaa yläkulmasta Services, etsi Security, Identity, & Compliance ja klikkaa sen alta Certicate Manager. Tai mene suoraan tästä linkistä.
Tarkista oikeasta yläkulmasta region. Jos se on joku muu kuin N.Virginia, niin se täytyy vaihtaa. Sertifikaatit ovat globaaleja, eikä niitä voi luoda alueellisilla regioneilla. AWS:n terminologiassa N.Virginia (eli Pohjois-Virginia) tarkoittaa samaa kuin koko maailma. Klikkaa alasvetovalikko auki ja valitse US East (N. Virginia).
Koska luultavasti teet ensimmäistä sertifikaattiasi AWS:ssä, niin klikkaa nappulaa Get Started. Jos päädyitkin tyhjälle sivulle, jonka otsikko on Certicates, niin klikkaa nappulaa Request a certificate. Jostain syystä tässä on ollut hieman vaihtelua käyttäjien välillä. On mahdollista myös tuoda ulkopuolinen sertifikaatti, mutta sitä käyttävät ovat yleenä isompien saittien web-mastereita, eivätkä he edes tarvitse näitä ohjeita. Joten luodaan uusi sertifikaatti (joka taasen ei liity mitenkään saitillasi olevaan sertifikaattiin, tämä ei korvaa sitä – tämä suojaa CDN:n liikenteen, koska sehän tulee eri paikasta kuin sivustosi).
Sinulta kysytään haluatko julkisen vai yksityisen sertifikaatin. Haluat julkisen, joten täppää kohta Request a public certificate ja klikkaa (taas) nappulaa Request a certificate.
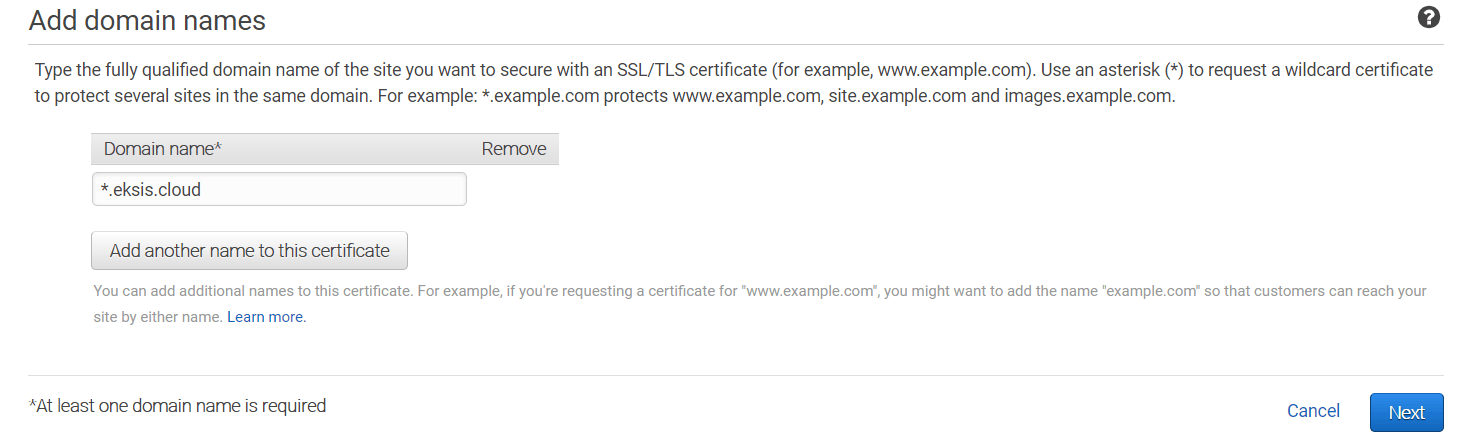
Lisää sivustosi domain ja kaikki ne haluamasi alidomainit, jotka haluat sertifikaatin kattavan. Käytännössä kannattaa käyttää wildcardia eli tähteä domainissa, jolloin se kattaa kaikki. Itsellä on *.eksis.one. Klikkaa nappulaa Next.
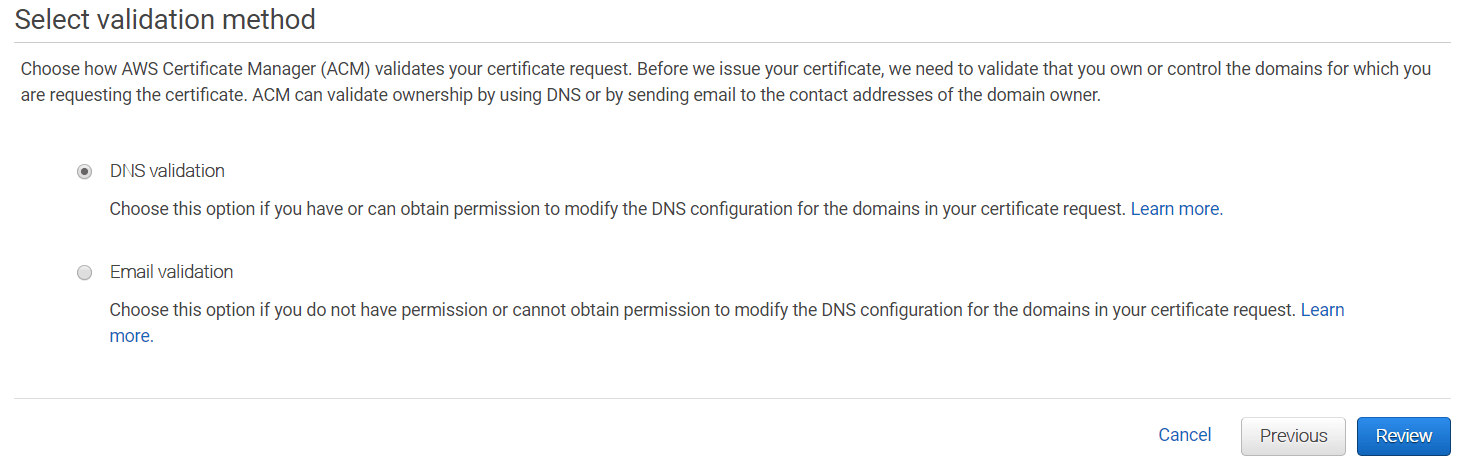
SInulta kysytään miten haluat vahvistaa domainin.
Täppää, jos ei ole oletuksena, DNS Validation. Jos et pysty muokkaamaan DNS-tietueita, niin sivuston voi vahvistaa sähköpostitsekin, mutta jos sinun on pakko valita email, niin olet tehnyt alidomainen suhteen turhaa työtä – jotta se onnistuisi, niin sinun on pakko päästä DNS-tietueihin käsiksi. Käytännössä aina pääsee ja se saattaa olla rajattu jossain valmispakettipalveluissa ja kotisivukoneissa; jos olet niiden asiakas, niin tuskin olet ylipäätään asentamassa CDN:ää. Klikkaa Review.
Varmista, että Domain name on oikein (minulla *.eksis.one) ja Validation method on DNS. Klikkaa nappulaa Confirm and request.
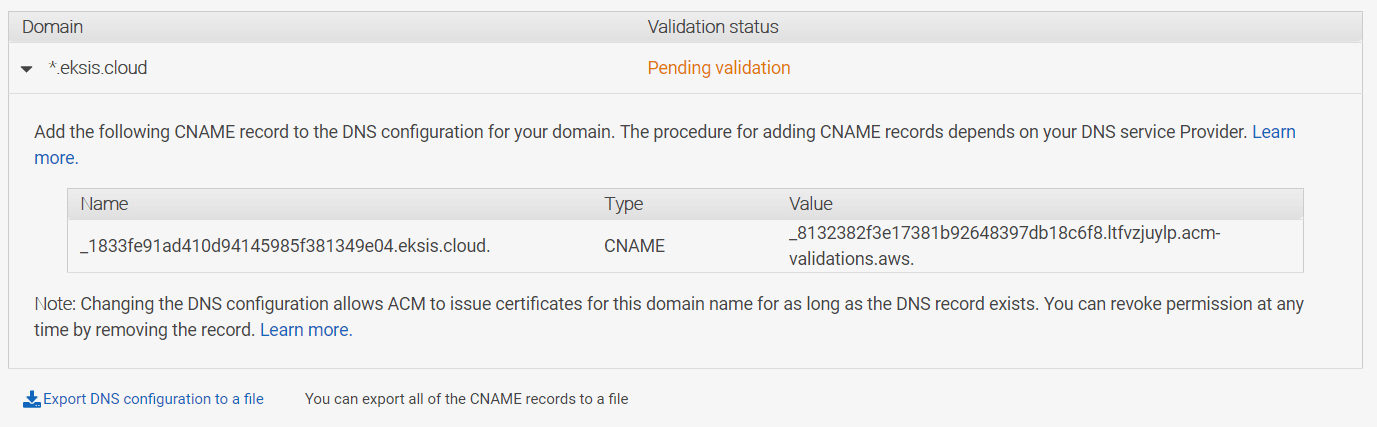
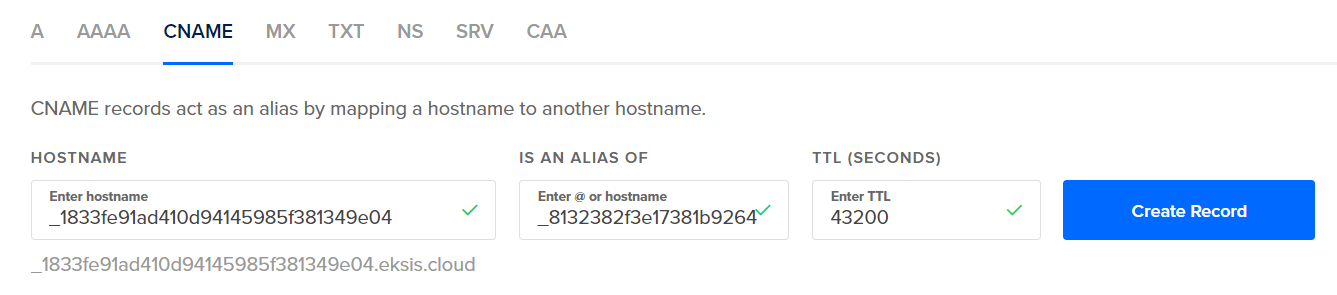
Saavut sivulle Validation. Sertifikaattisi on pending-tilassa, koska domain on vahvistamatta. Tehdään se nyt. Klikkaa nuolta domainin nimen edessä.
Alle aukeaa ne tiedot, jotka sinun pitää laittaa DNS-tietueeksi. Voit ladata samat tiedot tiedostona.
Riippuen missä domainisi hostataan, niin avaa uuteen välilehteen tai ikkunaan se. Minä kirjaudun DigitalOceaniin ja klikkaan sieltä domainia. Se miltä DNS:n muokkaus näyttää, riippuu tietenkin palveluntarjoajasta, mutta niissä laitetaan aina samat tiedot.
Kopypeistaa tiedot ja hyväksy. TTL on aika sekunteina, jolloin tieto viimeistään päivittyy. 43200 on sama kuin 12 tuntia, ja se on liian kauan – vaihdoin se 1800 ennen hyväksymistä.
Älä suotta kirjaudu ulos ja palaa AWS:n ikkunaan.
Paina reload-nappulaa ja katso muuttuiko Pending validation tilaksi Issued. Jos ei, niin mene kahville. Päivitä sivu aika ajoin. Saat myös sähköpostin, kun domain on vahvistettu ja sertifikaatti hyväksytty.
Sertifikaatin liittäminen ja CNAME
Liitetään sertifikaatti aiemmin luomaasi CloudFrontin distributioon (jakelu tuo varmaan pitäisi kääntää). Klikkaa vasemmalta ylhäältä Services ja etsi CloudFront, klikkaa sitä (löytyy varmaan heti History otsikon alta).
Täppää luomasi distribution ja klikkaa ylhäältä Distribution settings tai nopeimmin: klikkaa suoraan ID:tä, se on linkki. Sinulle aukeaa distributionin tiedot. Klikkaa nappulaa Edit.
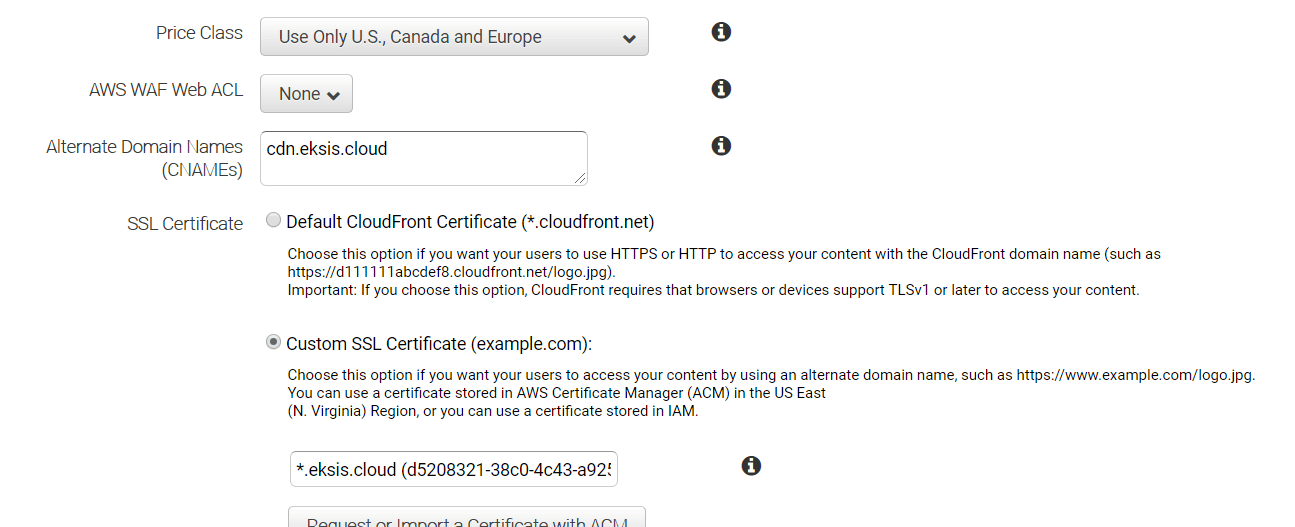
Kohtaan Alternate Domain Names laitat sen verkkotunnuksen, jonka haluat näyttää kuvien ja median yhteydessä. Se voi mikä tahansa. Olet varmasti nähnyt verkkosivuilla latauksen aikana vilahtavan cdn.-osoitteita, ne ovat juurikin tällaisia. Itse käytän aina selvyyden vuoksi cdn. ja cdn2. domaineita, mutta toki se voi olla kuvat.EXAMPLE.COM, varasto.EXAMPLE.COM tai vaikka lahella-sinua.EXAMPLE.COM.
Täppää Custom SSL Certicate. Kun napautat alla olevaa laatikkoa, niin saat listan luomistasi sertifikaateista – jos tämä on ensimmäinen CDN-asennus sinulle, niin siellä on vain yksi, se juuri luomasi. Klikkaa se valituksi. Scrollaa alas ja klikkaa nappulaa Yes, edit.
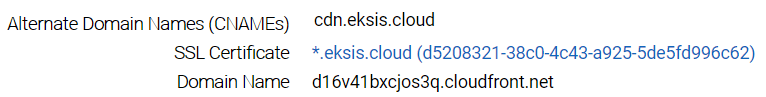
Sinulle aukeaa taas distributionin tiedot. Kohdassa Alternate Domain Names (CNAMEs) näkyy juuri luomasi alidomain ja Domain name kertoo aidon urlin. Minulla ne ovat
Nämä kaksi tietoa on nyt siirrettävä DNS:ään. Palaa takaisin sinne missä muokkasit DNS-tietoja.
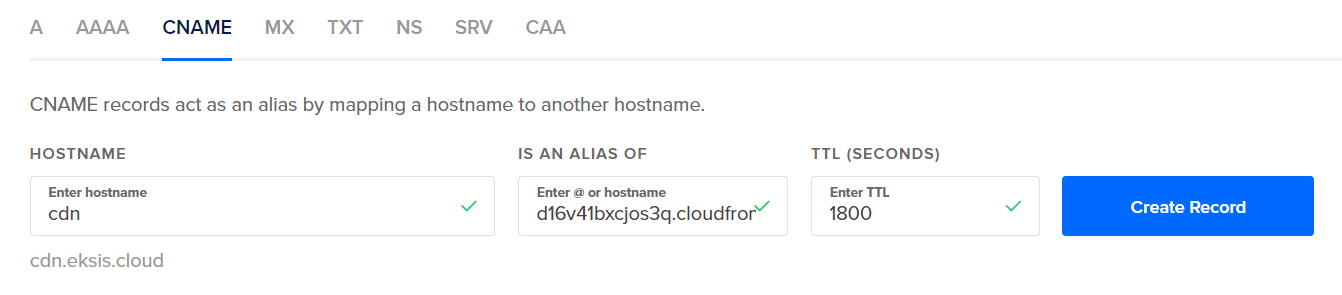
Luo uusi CNAME tietua, anna nimeksi luomasi alidomain ja arvoksi/kohteeksi/aliakseksi CloudFrontin domain name.
Palataan WordPressiin.
CNAME ja Offload Media
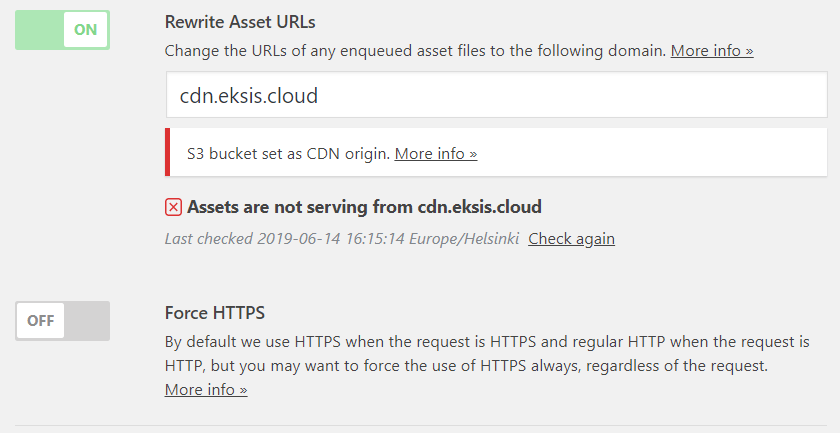
Loppusäätö on helppoa. Mene Asetukset > Offload Media (jos se ei ole jo auki jossain välilehdessä).
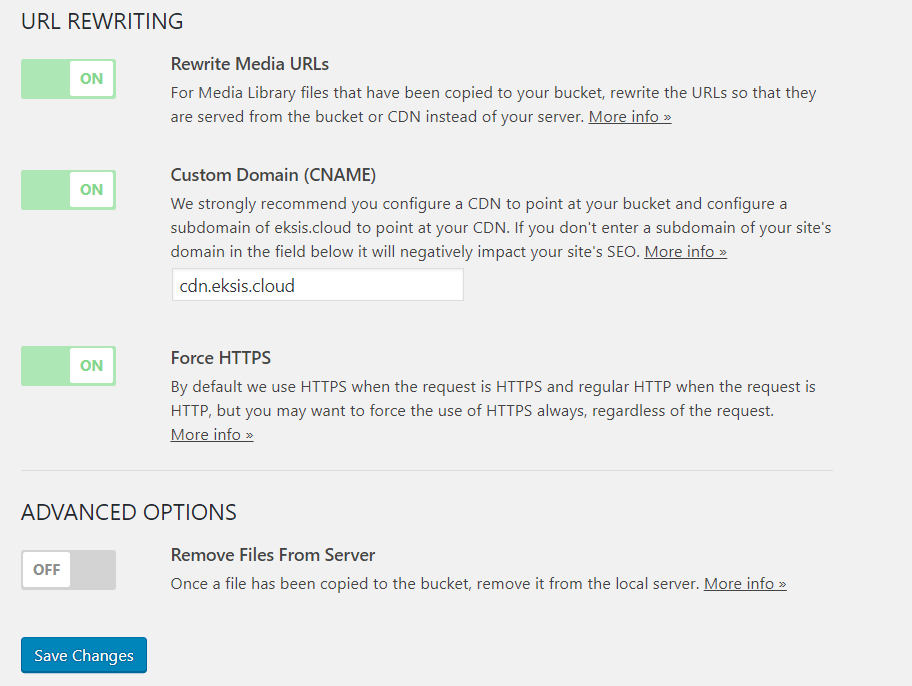
Laita Custom Domain (CNAME) päälle. Kirjoita allaolevaan laatikkoon luomasi alidomain. Minä pakotan HTTPS:n päälle, muttra tuo on valintakysymys. Jos haluat ehdottomasti säästää tilaa saittisi kovalevyltä, niin kytke Remove Files From Server päälle – mutta minusta se on huono ajatus. Jos teet sen, eikä ongelmia ole, niin hyvä sitten. Jos ongelmia tulee, niin ylempää löytyy nappula Download all files from bucket to server, josta saat ne takaisin omalle serverille – edellytyksellä, että et ole vaikka vahingossa poistanut S3-kansiota: siinä tapauksessa… toivottavasti sinulla on varmuuskopiot ajantasalla.
Se oli siinä. Nyt sinulla on virallisesti CDN käytössä ja kaikki mediatiedostot tulevat kävijöille Amazonin serveriltä, ei omaltasi. Voit mennä kokeilemaan tuliko saittiin nopeutta. Kiva jos tuli, minulla ei tullut.
Jos kuvasi eivät näy, niin yksi vaihtoehto on, että nimipalvelimen CNAME-lisäys ei ole vielä levinnyt maailmassa. Ota hetkeksi aikaa pois päältä URL Rewriting, niin kuvat näkyvät. Kokeile hieman myöhemmin uudestaan.
WP Offload Assets
Staattisille tiedostoille, kuten CSS-tyylitiedostot ja JavaScripteille, voi tehdä oman CDN-järjestelyn. En ole havainnut siitä suurempaa etua. Käytän aina jotain tapaa cacheta, joten ehkä CDN:n nopeusetu menee siinä.
Sait plugarin ostaessasi WP Offload Median. Asenna se, jos et ole vielä tehnyt.
CORS
CORS (cross-origin resource sharing) on tekniikka, jolla sallitaan tai rajoitetaan resurssien käyttöä eri domainien välillä. CDN:n käytössä ongelma tulee siitä, että cdn.EXAMPLE.COM on eri domain kuin www.EXAMPLE.COM. Kun olet asentanut Offloads Assetin ja avaat sivusi, niin huomattavan suurella todennäköisyydellä mm. fontawesomet puuttuvat ja näkyvät laatikoina. Tai kuten minulla, kauniit kultatähdet olisivat kadoksissa.
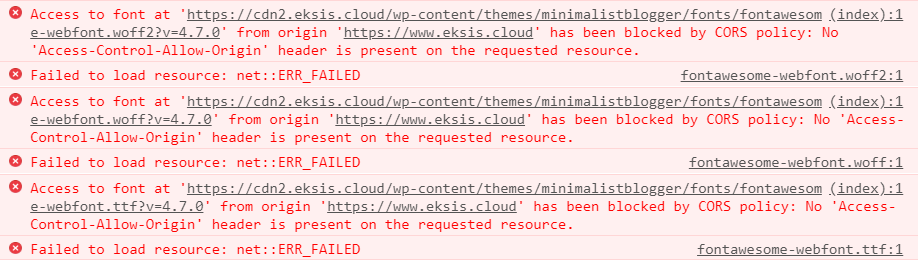
Jos asennat Assetsin softan ohjeiden mukaan, niin sivusi huutaisi selaimen kehittäjä-ikkunassa jotain tämän tyyppistä:
Teeman fontit eivät suostuisi siirtymään CloudFrontista (siellähän cdn2.eksis.one aidosti on), koska saitin serveri ei lähetä pyynnössä Access-Control-Allow-Origin headeria. Joten se täytyy kertoa. Riippuen näkökannasta Access-Control-Allow-Origin pitäisi asettaa virtual hostin .conf -tiedostossa, mutta koska kaikki eivät pääse sinne, niin asetetaan se .htaccess -tiedostossa – jopa web-hotellit yleensä antavat muokata sitä.
Sinulla tuota virhettä ei vielä pitäisi olla, jos et käytä mitään CDN-ratkaisua. Softan ohjeet neuvovat korjaamaan CORS:n viimeisenä, mutta se aiheittaisi yhden täysin turhan piipahduksen CloudFlaressa ja siellä välimuistin nollaamisen, joka maksaa, niin fiksataan tuo heti.
Itse aukaisen PuTTYn ja teen sen komentorivillä. Tee omalla parhaaksi katsomallasi tavalla.
$ sudo nano /var/www/EXAMPLE.COM/public_html/.htaccess
Lisää sinne:
<FilesMatch ".(eot|otf|ttf|woff|woff2)">
Header always set Access-Control-Allow-Origin "*"
</FilesMatch>
Jos web-serveri on Nginx, niin googleta oikea muoto. Allaoleva esimerkki olisi vastaava kuin Apachella ilman always määrettä – se täytyy olla siellä, muuten ei toimi.
location ~* \.(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}
Asteriksin käyttö ei ole osan lähteiden mielestä suositeltavaa, mutta koska enemmistö sen neuvoo, niin sitä käytän.
Assets
Klikkaa Assets välilehteä. Se ohjaa sinua koko asennuksen ajan, mutta selvitetään vaiheet suomeksi, jos kolmas kotimainen ei ole vahvuutesi. Joten klikkaa nappulaa Get Started.
Assets tarjoaa sinulle valmista urlia. Se on vastaava alidomainin kuin mitä luotiin Median kanssa. Minulla tarjottu on hankala ja ruma, joten miuutan sen muotoon cdn2.eksis.one – käytä itsellesi parhaiten sopivaa. Klikkaa nappulaa Next: Creating HTTPS Certificate.
Sinua neuvotaan tekemään sertifikaatti, mutta se on jo tehty. Klikkaa eteenpäin muutaman kerran, että pääset kohtaan Creating CloudFront Distribution
Kirjaudu AWS:n konsoliin, valitse CloudFront, Create distribution, Web/Get started – eli tismalleen samoin kuin aikaisemmin. Pääset antamaan perustiedot ja nyt tehdään asiat hieman eri tavalla.
- Origin Domain Name laitetaan mitä pluginin asennusohjelma suosittaa, www.EXAMPLE.COM
- Origin Protocol Policy täpätään Match Viewer
- Muu tässä osiossa voidaan jättää oletuksille (mene pluginin ohjeissa eteenpäin)
- Scrollaa alaspäin, kunnes tulee osio Default Cache Behavior Settings
- Query String Forwarding and Caching laitetaan arvolle Forward all, cache based on all
- Compress Objects Automatically laitetaan yes (mene pluginin asetuksissa eteenpäin)
- Scrollaa alaspäin osioon Distribution settings
- Muuta Price Class haluamaksesi
- Laita kohtaan Alternate Domain Names se joka asetettiin Assetsissa ihan alussa, esimerkiksi cdn2.EXAMPLE.COM – jos laitat pluginin tarjoamaa ja se on sama kuin Mediassa käytettiin, niin saat virheilmon yrittäessäsi luoda distributionin
- Kohdassa SSL Certificate valitse Custom Certificate ja valitse oikea – plugin tarjoaa sinulle samaa kuin mikä Mediassa asennettiin ja sitä juurikin käytetään
- Scrollaa alas ja klikkaa nappulaa Create Distribution (mene pluginin asetuksissa eteenpäin)
Taas CloudFront pyörittelee latausympyrää ja asentaa äsken luotua distributionia. Mutta ei pysähdytä odottamaan.
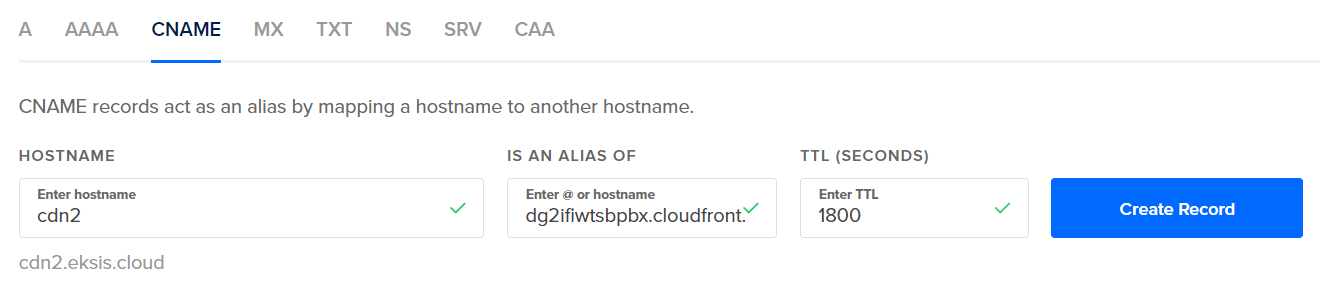
Toisessa sarakkeessa on Domain Name. Kopypeistaa se ja mene eteenpäin pluginin asennuksessa. Avaa (taas) domainisi DNS-tiedot uudessa välilehdessä/ikkunassa. Lisätään uusi CNAME-tietue kuten Mediassakin.
Laita hostnameksi luomasi alidomain, minulla se on cdn2.eksis.one ja arvoksi/aliakseksi kopypeistaamasi distrubutionkin domain. Luo tietua. Jos yrität käyttää pluginin tarjoamaa, mutta se on sama kuin Medialla tai muutit sitä CloudFrontissa (kuten minä tein cdn2:ksi), niin homma ei toimi. Mene pluginin asetuksissa eteenpäin.
Sinulle tarjotaan mahdollisuutta fiksata CORS-virhe, jos sellainen tulee. Koska taatusti tulee, niin fiksasimme jo alussa. Tallenna pluginin asetukset.
Jos, tai kun, muutit alidomainia muuksi kuin mitä plugin tarjosi, niin saat Assetissa virheilmoituksen.
Korjaa tarjottu URL oikeaksi, sillä Assets laittaa siihen jääräpäisesti asennuksen aikana tarjoamaansa. Kun minä vaihdan sen muotoon cdn2.eksis.one, pakotan samalla HTTPS:n päälle ja tallennan, niin saan iloisen ilmoituksen miten assetit, eli staattiset tiedostot, tulevat nyt asettamastani CDN:stä. Tosin, jos olit nopea ja CloudFront työstää edelleen tiedostojasi tai/ja tekemäsi CNAME ei ole vielä siirtynyt maailman nimipalvelimille, niin Assets on huolissaan kun asettamaasti CDN-domainia ei näy.
MItä sitten?
Lopuksi tehdään kuten aina, tarkistetaan toimivuus. Jos käytit jotain staging-ratkaisua, vaikka Duplicator Pro’ta, niin testin jälkeen tuuppaat kehityssaitin tuotantoon. Tosin luultavasti olet liikkeellä kuten minä – tehdään asioita live-saitille ja toivotaan, että kaikki menee hyvin. Jos mikään ei toimi (etkä ole antanut Medialle lupaa siirtää kuvia pois serveriltäsi), niin nopeimmin saat saitin henkiin poistamalla plugarit Offload Media & Assets. Ja sen jälkeen virheiden etsintään – ensimmäiseksi kannattaa tarkistaa DNS-tiedot ja sitten CloudFront.
Jos joudut korjailemaan jotain, niin Google tulee (taas) tutuksi. Tällä kertaa en pysty avittamaan, koska olen riidellyt ainoastaan CORS:n kanssa. Muista kuitenkin, että jos säädät mitä tahansa, mikä vaikuttaa CloudFlaren suuntaan, niin sinun täytyy kirjautua AWS:n konsoliin.
Saitin sivun uudelleenlataaminen ei vielä paranna mitään, koska CloudFront välimuistittaa kaiken – sitähän CDN on, hervoton globaali välimuisti. Se täytyy tyhjentää – joka muuten sitten maksaa hiukan, plus jos invalidisoi kuva-CDN:n, niin uudelleensiirto syö siirtosaldoa Offload Mediasta. Mutta nyt tyhjennetään assetit.
Kirjaudu AWS:n konsoliin (jos se ei ole edelleen auki jossain välilehdessä).
- Avaa CloudFront.
- Valitse haluttu distribution klikkaamalla sen ID:tä.
- Klikkaa välilehteä Invalidations
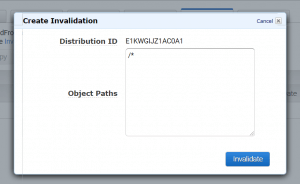
- Klikkaa nappulaa Create Invalidation
- Kirjoita laatikkoon /*

- Klikkaa Invalidation ja odota, että cachen tyhjennys on valmis, siihen menee hetki
Kun tilaksi muuttuu Completed, niin lataa sivustosi etusivu uudestaan, ctrl-F5 niin koneesi cache ei kiusaa.