Kun ihmettelee Woocommerce-verkkokaupan hitautta WordPressissä ja ajaa sivuston vaikka Pingdomin tai GTMetrixin läpi, niin (vähintäin) yhteen asiaan kiinnittää huomiota. Kohtuullisen pitkillä ajoilla näkyy wc-ajax=get_refreshed_fragments. Kehittäjät väittävät, että se ei vaikuta sivun latausaikoihin, mutta tiedä häntä – poistamalla sen parhaat saadut nopeusparannukset ovat olleet sekunnin luokkaa ihan ilman mittaussaitteja. On oma valinta, että pitääkö sen vai poistaako.
Useimmilla on Woocommercen asetuksista laitettu päälle AJAX-menetelmän käyttö, kun tuote lisätään ostoskoriin. Se tarkoittaa automaattisesti päivittyvää ostoskoria. AJAX ylipäätään tarkoittaa tekniikkaa ajaa funktioita, javascriptiä ja XML:ää, niin, että tulos saadaan ruudulle ilman, että sivua täytyy päivittää. Ostoskorin kuvakkeessa, tai miten se kävijälle esitetäänkään, näkyy automaagisesti kappalemäärä ja osalla jopa loppusumma (joka on aina huono idea, koska se antaa asiakkaalle harkinta-aikaa miettiä rahan kulutustaan…).
TL;DR
wc-ajax=get_refreshed_fragments vastaa päivittyvästä ostoskorista. Se saattaa hidastaa sivuston toimintaa.
Sinulla on kaksi vaihtoehtoa:
- anna olla, koska se on hyödyllinen toiminnallisuus
- poista se
.htaccesstai vhostinconf-tiedostossa lopullisesti
Jos poistat joka sivulta, niin lisää Snippetsiin tai teeman functions.php tiedostoon:
add_action( 'wp_enqueue_scripts', 'eksis_disable_woocommerce_cart_fragments', 11 );
function eksis_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Muista kytkeä Woocommercen asetuksista tuotteen lisäämisen AJAX-toiminnallisuus pois ja laittaa päälle asiakkaan ohjaaminen kassalle.
Mikä on fragments
Ostoskorin kuljetus sivulta toiselle tehdään nimenomaan AJAX:lla. wc-ajax=get_refreshed_fragments vastaa hieman nimensä mukaisesti niiden palasten kokoamisesta, jolla tuo live-päivittyvä ostoskori tehdään. Siinä on vain yksi ongelma. Ostoskorin rakentaminen tehdään aivan jokaisella sivulla täysin riippumatta liittyykö sivu mitenkään kauppaan tai onko asiakkaalla mitään ostoskorissa. Ja se hidastaa latausaikoja.
Verkkokaupassa ehkä hyödyllinen
Jos sinulla on verkkokauppa ja vain verkkokauppa, niin toiminnallisuus lienee haluttua ja hitaat latausajat kannattaa hoitaa muutoin. Kuten optimoimalla tuotekuvia ja miettimällä, että aidostiko kolmen sivupalkin ja useamman alatunnisteen widget-alueen ylikansoittaminen kaikilla mahdollisilla suosituksilla lisää myyntiä. Suurimmalla osalla ei lisää – kokeile joskus käyttää moista saittia ostajan roolissa puhelimella.
Samaten jos haluat ehdottomasti yrittää saada ostajan ostamaan vielä lisää, niin wc-ajax=get_refreshed_fragments saattaa olla hyödyllinen. Tai erittäin haitallinen, riippuen miten olet myynti/kassatunnelin tehnyt.
Jos kytket sen päälle, niin et voi jättää asiakasta tyhjän päälle. Hän ei saa mitään vastausta tuotteen lisäämiseen ostoskoriin, jos et anna vaihtoehtoa. Se vaihtoehto on ilman devaajien kallista apua yksi ja vain yksi: ohjata asiakas aina kassalle tuotteen lisäämisen jälkeen. Osan mielestä tuo heikentäisi konversiota, koska asiakas ei jatkaisi kassalta takaisin tuotesivuille. Osan mielestä myyntien määrä lisääntyisi, mutta euromäärä saattaa laskea – mutta se riippuu täysin tyypillisestä asiakaskäyttäytymisestäsi sekä kassa-sivun suunnittelusta.
Jos välimuistitat Varnishilla, niin wc-ajax=get_refreshed_fragments heikentää sivujen pääsyä cacheen. Jos se on käytössä, niin sitä ei missään nimessä saa päästää välimuistiin. Silloin ihmisten ostoskorit tulisivat cachesta, ja se olisi katastrofi. Kauppaa ei muutenkaan laiteta välimuistiin, mutta tuota kutsutaan jokaisella sivulla, joten se vaikuttaa aivan kaikkeen.
Blogeissa pelkkä riippakivi
Jos sinulla on vahvasti blogipohjainen sisältösivusto, joka tarjoaa myös verkkokaupan, mutta tuotteiden määrä on paljon pienempi kuin artikkeleiden, wc-ajax=get_refreshed_fragments poistamista kannattaa harkita. Sama asia, jos asiakkaasi pääsääntöisesti ostavat vain yhden tuotteen. Tällaisia ovat tyypillisesti esimerkiksi koulutuspalveluja tai erittäin kalliita tuotteita myyvät.
Silloin päivittyvä ostoskori yläpalkissa ei palvele yhtään mitään, vaan haluat ehdottomasta asiakkaan maksavan ostoksensa niin nopeasti kuin mahdollista. Mahdollisesta nopeusedusta ei todellakaan ole ainakaan mitään haittaa.
wc-ajax=get_refreshed_fragments on helppo poistaa, mutta sitä ei saa tehtyä Woocommercen asetuksista. Joudut muokkaushommiin. Jos otat ostoskorin AJAX-toiminnallisuuden pois vain Woocommercen asetuksista, niin se poistaa toiminnan, mutta ei wc-ajax=get_refreshed_fragments käyttöä sivuilla.
Serveri ja admin
Serverille jokainen turha AJAX-kutsu on kuorma, ja AJAX on aika isokin kuorma. Tarkoittaa sitä, että paljon kävijöitä keräävillä alamitoitetuilla sivustoilla AJAX voi olla se eräällä tavalla se viimeinen oljenkorsi, joka katkaiseen kamelin selän. Kamelin selkä tarkoittaa tällä kertaa satunnaisia error 5xx ilmoituksia.
WordPressin taustalla admin-hallinnassa wc-ajax=get_refreshed_fragments on usein ihan silminnähtävä syy hitauteen.
Haluan AJAX-lisäämisen pois
Saatat törmätä googletellessasi suositukseen lisäosasta Disable cart fragment. Älä vaivaudu klikkaamaan. Se ei ole enää käytössä eikä ladattavissa WordPressin reposta. Poisto on tehty kehittäjän pyynnöstä, koska se ei enää toiminut. Itseasiassa yksikään Googlen ahkerimmin tarjoamista koodiesimerkkeistä (jotka ovat toistensa kopioita) ei toimi täysin. Ne ainoastaan poistavat Woocommercesta AJAX:n toiminnan, mutta silti se ladataan joka sivulatauksessa.
Tämä on ollut luotettavin. Laita koodi Code Snippetsiin (tai teeman functions.php -tiedostoon, jos jostain syystä käytät sitä):
add_action( 'wp_enqueue_scripts', 'eksis_disable_woocommerce_cart_fragments', 11 );
function eksis_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Sen pitäisi pysäyttää wc-ajax=get_refreshed_fragments -skripti sen jälkeen, kun se on ensin ladattu.
Mikä mukavinta, niin tämä on ollut luotettavin Varnishin kanssa. Kunhan muistaa varmistaa, että ei ei erikseen nimenomaan salli ?wc-ajax=get_refreshed_fragments AJAX:lle ohituskaistaa. Joten vähintään kommentoi default.vcl – tiedostosta tämä näin:
# Pass through the WooCommerce API
# if (req.url ~ "\?wc-api=" ) {
# return (pass);
# }
Automattic on tehnyt wc-ajax=get_refreshed_fragments -pätkästä niin tiukasti Woocommercessa istuvan, että sen kanssa joutuu aika ajoin hiukan painimaan.
Tavallisemmat sivustot
Ilman proxyä sain kuitenkin parhaan tuloksen olemalla käyttämättä erillistä skriptiä. Tehdään se HTTP: respondia hyödyttäen.
Jos käytät .htaccess -tiedostoa, niin muokkaat sitä. Jos taasen olet vapaammilla ja tehokkaammilla mahdollisuuksilla varustettu (virtuaali)serverin omistaja, kuten DigitalOceanin asiakas, niin muokkaa vhostin conf-tiedostoa (ethän käytä enää ylipäätään .htaccess -tiedostoa).
Avaa .htaccess:
nano /var/www/html/.htaccess
tai avaa domainisi virtual hostin conf-tiedosto:
nano /etc/apache2/sites-available/example.com.conf
- Jos haluat estää
wc-ajax=get_refreshed_fragmentsainoastaan etusivulla, mutta sallia kaikkialla muualla:
RewriteEngine On
RewriteCond %{HTTP_REFERER} ^https://example.com/$ [NC]
RewriteCond %{QUERY_STRING} ^wc-ajax=get_refreshed_fragments$
RewriteRule ^(.*)$ $1 [R=204,L]
- Jos haluat estää
wc-ajax=get_refreshed_fragmentsaivan jokaisella sivulla (eli poistaa ikäänkuin käytöstä):
RewriteEngine On
RewriteCond %{QUERY_STRING} ^wc-ajax=get_refreshed_fragments$
RewriteRule ^(.*)$ $1 [R=204,L]
Jos muokkasit .htaccess -tiedostoa, niin muutos on heti voimassa. Jos muokkasit conf-tiedostoa, niin Apache2 täytyy käynnistää uudelleen:
systemctl reload apache2
Urakka ei ole vielä valmis. Asioiden uusi laita täytyy kertoa myös Woocommercelle.
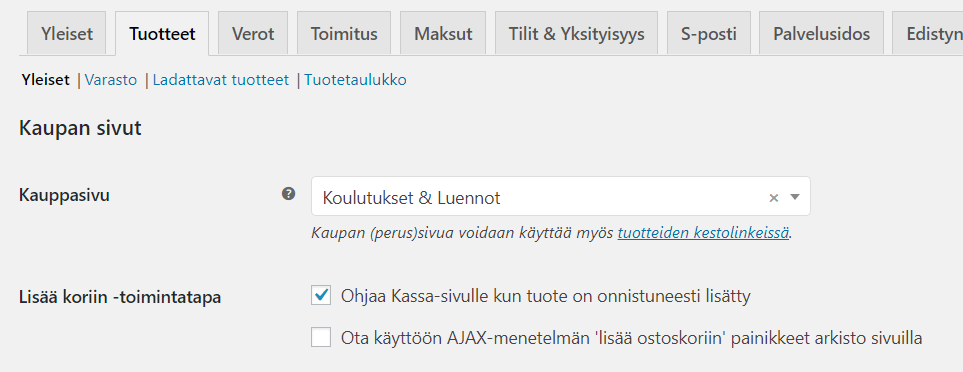
Avaa Woocommerce > Asetukset > Tuotteet. Ensimmäisestä välilehdestä Yleiset ja Lisää koriin toimintapa:
- laita rasti ruutuun ”Ohjaa Kassa-sivulle kun tuote on onnistuneesti lisätty”
- ota rasti pois ruudusta: ”Ota käyttöön AJAX-menetelmän ’lisää ostoskoriin’ painikkeet arkisto sivuilla”
Jos kuitenkin kokeilet tätä kikkaa Varnishin taakse, niin muistaa sallia error 204 vastaus cacheen.
Ei toimi, error 5xx
Harvempi säätö toimii aivan kaikilla, mutta tokihan muistit muuttaa example.com sinulle oikeaksi?. Jos tuo uudelleenohjauskikka ei toimi, niin silloin voi koittaa ohjata vastauksen 204 sijaan kustomoidulle error 404 -sivulle.
RewriteEngine On
# Uncomment rule bellow and update with your site url if you want to disable only for homepage
#RewriteCond %{HTTP_REFERER} ^https://example.com/$ [NC]
RewriteCond %{QUERY_STRING} ^wc-ajax=get_refreshed_fragments$
RewriteRule ^(.*)$ /404.php [NC,L]
Sinun täytyy tehdä tuo 404.php -sivu sivuston juureen.
<?php http_response_code(204); die();
Lopputuloksen kannalta tehtiin aivan sama asia, mutta se kierrätettiin toista kautta.
Mitä tehtiin
Muistetaan, että minä en ole koodari, enkä devaajaa. Saa oikaista, jos olen väärässä.
Kun kutsussa on wc-ajax=get_refreshed_fragments, niin se antaa uudelleenohjauksella serveriltä vastauksen error 204 – ei sisältöä. Se on erittäin nopea vastaus, eikä aiheuta virhettä. Silloin wc-ajax=get_refreshed_fragments toiminta loppuu kertalaakista siihen, heti ensimmäisellä yrityksellä. Eli kyseessä on eräänlainen purkkaviritys, tai kiertotie, mutta se toimii. Itseasiassa automaattitallennukset käyttävät samaa, joten ei se mikään tuntematon juttu ole.
Välimuistien suhteen 204 on mukava vastaus. Se nimittäin menee cacheen iloisesti.
Ai niin. En minä moisia redirect-temppuja itse osaa tehdä. Ne on täältä: https://gist.github.com/lukapaunovic/8bb9240d999a1e933fd2d6bb6995d9fd